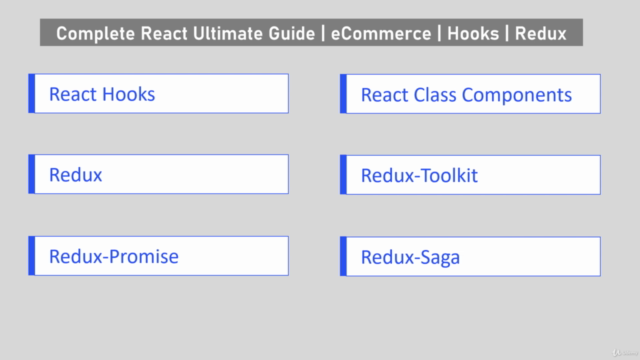
Complete React Ultimate Guide | eCommerce | Func Comp &Redux

Why take this course?
基于您提供的课程描述,这是一个关于如何使用React来构建一个电子商务应用程序的课程。以下是您可能需要遵循的步骤和关键点:
-
学习 React 基础:从零开始,理解React的核心概念,如组件(类组件和功能组件)、状态管理、props、事件处理等。
-
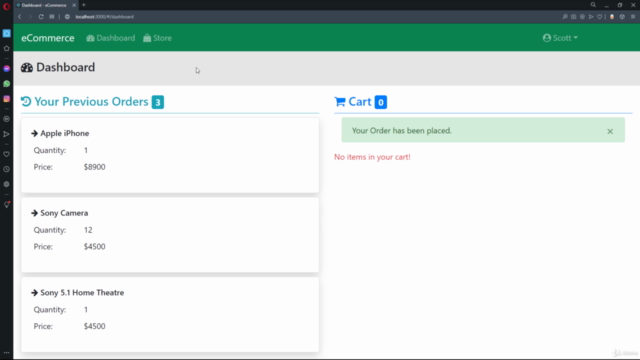
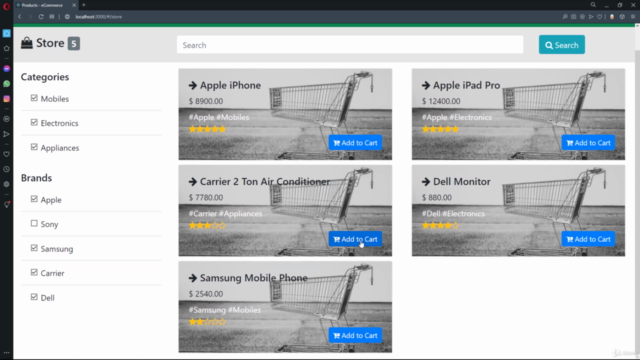
实践驱动的学习:通过在项目中应用这些概念来深入理解React。这包括用户注册和登录、搜索、筛选商品、查看历史订单、将产品添加到购物车以及完成购买等功能。
-
使用 Hooks:从课程的一部分开始(大约是第11节),深入学习和实践所有React Hooks,了解它们的用途和适用场景。
-
数据网格操作:实现产品列表的CRUD(创建、读取、更新、删除)操作,包括排序、过滤和分页功能。
-
REST API 集成:使用JSON-server或其他RESTful服务器进行HTTP请求以与数据库交互。
-
状态管理:学习并实现Redux、React-Redux、Redux-Promise、Redux-Saga和Redux-Toolkit等状态管理工具。
-
UI 开发:如果您是UI开发者,建议坚持使用JSON-server这样的第三方npm包来演示如何连接到数据库服务器。
-
JavaScript 基础:理解JavaScript的关键概念,例如函数、对象、数组和ES6类。课程提供了JavaScript的补充讲座,以帮助您在学习React高级概念时不会感到困惑。
-
实时互动:作为响应式指导员,课程讲师会及时回答您的问题。
-
资源获取:所有代码示例都可以下载,并提供英文字幕。
-
无风险学习:课程提供免费预览几个讲座的机会,并且Udemy有30天的满意保证政策。
-
操作系统和工具:课程使用Windows操作系统、Visual Studio Code编辑器以及React框架。
通过这个课程,您将能够构建一个完整的电子商务应用程序,并在实际项目中应用您的React技能。课程设计为零基础的学习者提供了从最基础到高级概念的全面学习路径。
Course Gallery




Loading charts...