Figma UI UX Design Advanced

Why take this course?
🎓 Course Instructor: Daniel Walter Scott
🚀 Course Headline: Become a Figma Pro with our in-depth Advanced Figma tutorial course. Discover advanced design strategies & so much more!
👋 Welcome to the Advanced Figma UI UX Design Course!
Hey there, aspiring Figma enthusiasts! Are you ready to embark on an exhilarating journey with me, Dan Scott, as we unlock the full potential of our Figma skills in the dazzling realm of UX/UI Design using Advanced Figma?
About the Course
This course is specifically designed for those who have already conquered the basics of UI/UX Design with Figma. 🏁 If you've mastered my previous Figma Essentials course or have a hunch that there's a treasure trove of advanced tools, tips, workflows, and updates awaiting your discovery, then consider this your golden ticket to elevating your UI/UX skills!
Unlocking the Secrets of UX Professionals
We'll kick things off by taking a deep dive into multilevel nested autolayouts, and as we unravel these, you'll learn to master:
- 🎨 Workflow Techniques: Managing design assets, styles, components, grid, and column layouts like true virtuosos.
- ✨ Variables & Prototypes: Utilize Variables to create more complete prototypes.
- 🌞 Light & Dark Modes: Learn to create Light & Dark Modes, Compact & Comfortable spacing versions of your components.
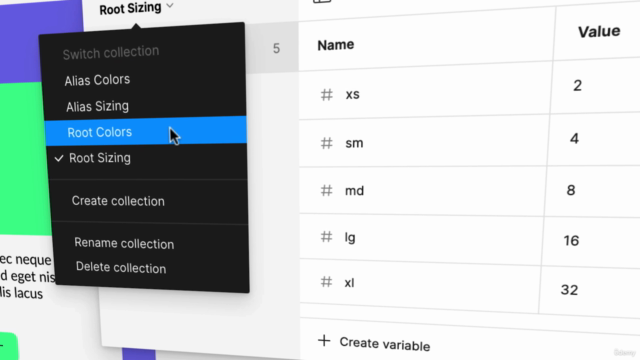
- 📚 Design Tokens: Understand and create your own Design Tokens with the knowledge of variables.
- 🎬 Animation Techniques: Explore advanced animation techniques, including animated background gradients, Houdini Text, and more!
- 🌿 Lottie Animations: Learn to breathe life into your designs with Lottie animation files.
- 📱 Responsive Elements: Craft elements that adapt seamlessly to any device.
- 🖼️ Powerful Images & Videos: Master image and video masking techniques for maximum visual impact.
- ⚫️ Typography Mastery: Transform text into captivating works of art with advanced typography features.
- 🤖 AI Integration: Infuse your process with AI to elevate your UX design skills.
- 👩🏫 Guided Learning: Receive structured guidance through the vast universe of tools, updates, and time-saving techniques.
Your Journey Through the Course
As you navigate this course, you'll not only learn through practical exercises but also receive full support from the BYOL crew to ensure all your questions are answered. 🛠️
- A copy of Figma (a free plan is available on the Figma website).
- Basic knowledge of Figma - I recommend watching my Figma Essentials course before diving into this advanced adventure.
Who is this Course for?
- 🌟 UX/UI Adventurers: Those who already have a basic understanding of Figma.
- 📚 Self-Taught Enthusiasts: Individuals who are self-taught but crave structured guidance.
- 🎖️ Graduates of Figma Essentials: Graduates eager for more advanced knowledge and skills.
- 🚀 Visionaries with Unique Approaches: Designers who have developed their own unique approach but wish to explore further.
Embark on Your Advanced Figma Journey Today!
It's time to embrace the call to upgrade yourself from a good UX/UI designer to a bona fide Figma UX Superhero! Unlock your potential, save the day, and let your design prowess soar to new heights! 🦸♂️🚀
Ready to level up your Figma skills? Enroll now and join a community of designers on an advanced journey through the world of UI/UX Design! ✨🔥
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
Despite minor issues with UI updates since its release, this advanced Figma course delivers on teaching numerous complex topics, making it a valuable resource for designers wanting to elevate their skills. The instructor's ability to break down intricate concepts is commendable; however, prospective learners should be aware of the potential teaching style clashes and repetitiveness from prior courses. This comprehensive course covers numerous aspects of advanced Figma UI/UX design with ample opportunities for skill development but could benefit from some refinement in organization and structure.
What We Liked
- Highly comprehensive course covering advanced Figma techniques for UI/UX design.
- Instructor excels at explaining concepts clearly and effectively, making it easy to understand complex topics.
- Covers a wide range of topics from workflow techniques, managing design assets, styles, components, and grid layouts to advanced typography features and AI-infused UX design.
- Real-world insights into collaborating with designers, developers, and stakeholders as well as pro tips for efficiently exporting production-ready assets.
Potential Drawbacks
- UI updates since course creation have caused some confusion as the video learning may not always align with the current Figma platform.
- Teaching style may not resonate with everyone, with some learners expressing challenges in following along due to perceived disorganization.
- Some content has been criticized for being a repetition from previous courses, and certain lectures did not add much value for some users.
- The course is lengthy and could benefit from condensing the content and refining the structure to allow for a more streamlined learning experience.