Desarrollo de páginas responsivas con CSS3 y HTML5

Why take this course?
🌐 Desarrollo de páginas responsivas con CSS3 y HTML5 🎓
¡Crea páginas web que se vean bien en cualquier dispositivo!
Introducción
En la actualidad, la mayoría de nuestra interacción con el mundo digital se realiza a través de dispositivos móviles. Ya sean teléfonos inteligentes o tabletas, es crucial que nuestras páginas web estén optimizadas para ofrecer una experiencia de usuario fluida y visualmente agradable. Este curso está diseñado para enseñarte cómo crear sitios web que se adaptan perfectamente a cualquier pantalla, desde las más pequeñas hasta las de alta resolución, utilizando las últimas tecnologías de CSS3 y HTML5.
Objetivos del Curso
Este curso te guiará a través de:
- Fundamentos de Responsive Design: Aprenderás los conceptos clave detrás de las páginas responsivas y cómo estos afectan la experiencia del usuario.
- DOM y Media Querys: Domina el uso de media querys para que tus diseños se vean estupendamente en cualquier dispositivo.
- HTML5 & CSS3: Explora las capacidades avanzadas de estos lenguajes para crear interfaces web más dinámicas y responsivas.
Requisitos Previos
- Conocimiento básico en HTML
- Conocimiento básico en CSS3
- Conocimientos básicos de programación con JavaScript (recomendado, pero no obligatorio)
Quién debería tomar este curso
Este curso es ideal para:
- Diseñadores de Front End: Si ya trabajas con HTML y CSS y deseas elevar tu juego en el diseño responsivo, este es el lugar correcto para ti.
- Desarrolladores Web: Si te dedicas a la creación de sitios web y buscas hacer que se vean geniales en todos los dispositivos, este curso es una gran oportunidad para ampliar tus habilidades.
Habilidades Adquiridas
Al finalizar este curso, estarás capaz de:
- Comprender los fundamentos de la maquetación responsiva: Tendrás una base sólida en cómo diseñar páginas que se ajusten a diferentes tamaños de pantalla.
- Dominar el uso de mediaquerys: Aprenderás las diversas formas de usar media queries para crear diseños responsivos efectivos.
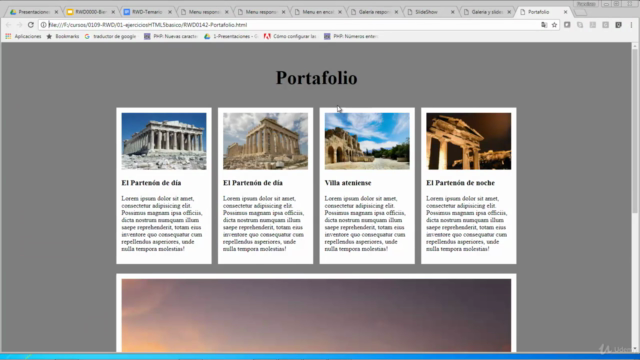
- Desarrollo de ejemplos prácticos: Construirás varios proyectos que ilustren la implementación de conceptos responsivos utilizando CSS3 y HTML5.
- Implementar un grid responsivo: Te enseñaremos a trabajar con grids flexibles que se adapten al contenido y al layout deseado.
- Uso de JavaScript para mejoras en UX: Aprenderás cómo JavaScript puede complementar tus diseños responsivos, proporcionando una experiencia de usuario aún más interactiva y dinámica.
¡Inscríbete ya y empieza a transformar tu forma de diseñar y desarrollar páginas web para el mundo móvil! 🚀💻✨
Course Gallery




Loading charts...