Build A Responsive Website From A Figma Design

Why take this course?
🌟 Course Title: Build A Responsive Website From A Figma Design
🚀 Course Headline: Learn Web Development by converting a Figma design to a real website using HTML, CSS, and JavaScript with Godson Thomas!
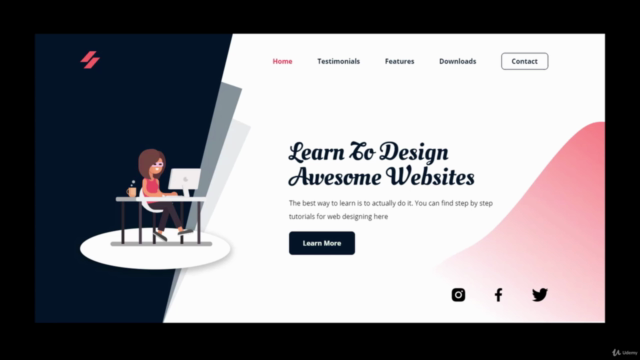
🎓 Introduction: Hey there, aspiring web developer! Dive into the world of web development where you'll transform a beautiful Figma design into a fully functional, responsive website. Whether you're a beginner or looking to sharpen your skills, this course will guide you through every step, ensuring you understand the code as it is written on-screen.
Why You Should Take This Course 💡:
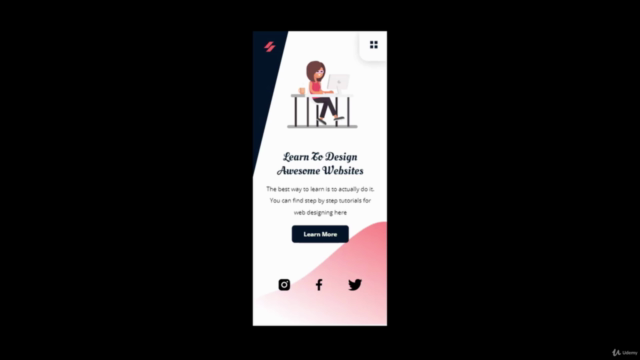
- Master Responsive Design: Learn to build websites that adapt seamlessly across all devices, from desktops to mobiles.
- Bring Designs to Life: Add interactive and visually appealing animations using CSS to give your website a modern edge.
- Go Live: Host your masterpiece on the web for the world to see with confidence.
In This Course, You Will:
- ✅ Understand Figma Basics: Gain insights into how popular UI/UX design tool, Figma, operates and why it's a game-changer in web design. (Note: A Figma design will be provided for your use.)
- ✅ Learn the Fundamentals: Write clean, readable code in HTML, CSS, and JavaScript, which are the foundational skills necessary for any website development.
- ✅ Implement Responsive Techniques: Ensure your website looks stunning on any screen size without losing functionality or aesthetic appeal.
- ✅ Add Stylish Animations: Enhance user engagement with engaging animations that bring your site to life.
- ✅ Host Your Website: Learn the ins and outs of hosting your website, making it accessible to anyone with an internet connection.
What's Inside:
- Real-time Coding: Watch as all code is written live, making it easy for beginners to follow along.
- Downloadable Figma Design: Start with a professional design template that you can use for your own projects.
- Hands-On Learning: Apply what you learn in real-time, building your website alongside the course.
- Responsive Best Practices: Understand how to make your site look and function beautifully on any device.
- Hosting Explained: Get to know the different options for hosting your website and how to deploy it.
Get Started Today and Build Your Future in Web Development!
This course is your stepping stone into the world of web development. With a focus on practical, hands-on learning, you'll not only understand the theory behind HTML, CSS, and JavaScript but also see how these technologies come together to create responsive, user-friendly websites.
Whether you're aiming for a career as a web developer or looking to add this skill set to your toolbox, this course will equip you with the knowledge and confidence to bring any Figma design into the real world of the internet.
👩💻👨💻 Join me, Godson Thomasc, on this journey, and let's turn your web development aspirations into reality!
Happy coding, and I can't wait to see what you create! 🚀✨
Course Gallery




Loading charts...