A how to guide in HTML

Why take this course?
🌟 A How-To Guide in HTML: Learn the Language of the Web Quick & Accessibly! 🌟
Course Title: A How-To Guide in HTML: Lite Edition
Hello and Welcome!
Welcome to our concise course on HTML, the foundational language of the web. Whether you're a beginner looking to understand the basics or an experienced web developer seeking a refresher, this Lite Edition is designed to help you grasp the core concepts of HTML quickly and conveniently. 🚀
Why Learn HTML?
*HTML is the language of the Web. HTML is straightforward, its rules easy to pick up, and its application limited only by your imagination. As a tool, it's an essential skill for anyone looking to create or manipulate web content. By mastering HTML, you open doors to endless possibilities on the internet.
Course Mission:
This course is crafted with a singular mission: to provide a quick and accessible learning experience for HTML from ground zero. My aim is for this course to serve as both an educational tool and a reference guide, equipping you with the knowledge to create, manage, and understand HTML now and in the future. 📚
Course Rundown: What Makes This Course Different?
Each lecture within this course is designed to stand on its own. Unlike traditional courses that require a linear progression from start to finish, you can dip into any topic at your convenience and learn independently of the others. This approach makes it as versatile as a Swiss Army Knife for the HTML language – ideal for beginners and a valuable reference for experts. 🛠️
Lecture Break-down:
-
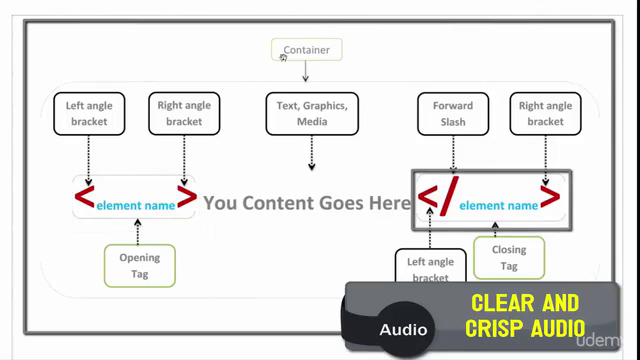
Writing Tags in HTML Dive into the world of HTML tags, understand their purpose, and learn how to write them effectively. 🔵
-
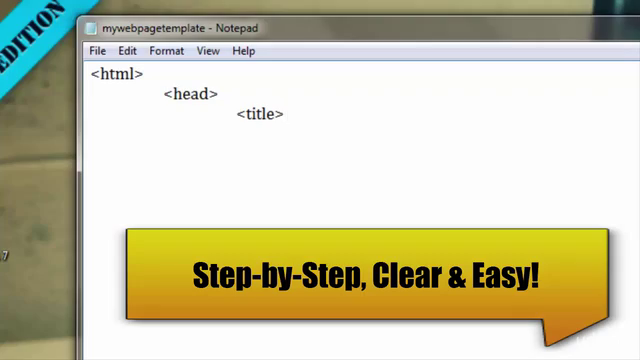
Setting Up Your Environment with Windows Notepad Editor Get step-by-step guidance on setting up your environment for creating HTML files using the built-in Windows Notepad. ⚓️
-
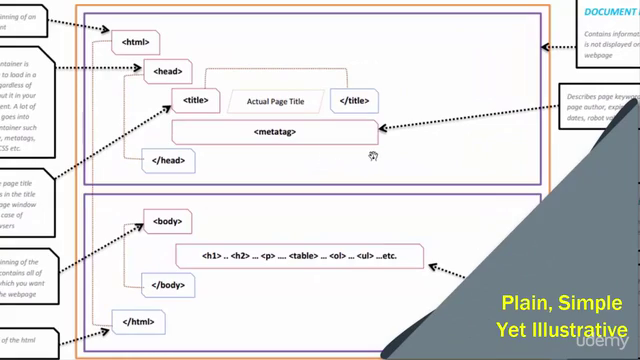
Structuring an HTML Document Learn the essential elements that make up a webpage and how to organize them to create your first HTML masterpiece. 🏗️
-
Creating Headings Master the art of creating headings on your webpages, mimicking the layout and style of newspapers and magazines. ✍️
-
Creating Paragraphs Text is king – learn how to structure and add paragraphs to your webpage to convey information effectively. 📄
-
Embedding Images Discover how to enhance your webpages with images, making them visually appealing and engaging for your audience. 🖼️
Supplementary Files:
Each lecture includes supplementary files to aid your understanding of the concepts covered. If you wish to download a zipped folder of these resources, simply send me a message, and I'll provide you with a link. 📦
Feedback:
Your feedback is invaluable! As I continuously strive to improve this course, your suggestions and insights are greatly appreciated. Please reach out with any recommendations or ideas that could make this course even better. ✍️
Premium Edition:
For those eager to delve deeper into the world of HTML, look out for the Premium Edition of this course. It will cover the entirety of HTML, from the basics to beyond mastery, and will be a comprehensive journey for all levels of web developers. 🎓
Embark on your HTML journey today with our Lite Edition and unlock the potential of the web! 🌐✨
Course Gallery




Loading charts...