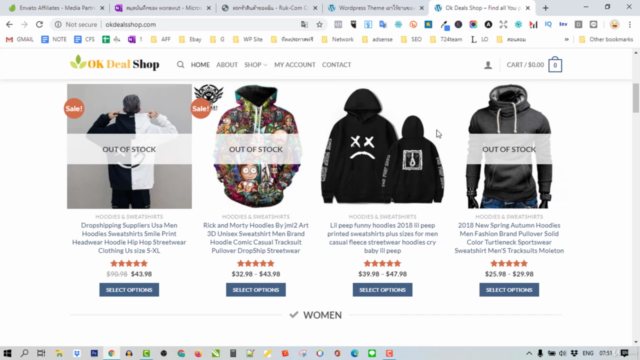
สร้างเว็บไซต์ WordPress ด้วยธีม Flatsome วิธีใช้ และปรับแต่ง
Wordpress x Flatsome online web shopping
3.83 (6 reviews)

32
students
7 hours
content
Apr 2022
last update
$19.99
regular price
Why take this course?
🌟 คำอธิบายคอร์สออนไลน์: "สร้างเว็บไซต์ WordPress ด้วยธีม Flatsome - การออกแบบและปรับแต่งสำหรับเว็บไซต์ออนไลน์" 🌟
📘 พื้นฐาย知識:
👩💻 โดยผู้เรียนต้องมีความรู้อะไร:
- สามารถใช้คอมพิวเตอร์และต่ออินเต็ตได้
- มีการทำความเข้าใจกับการทำเว็บไซต์และความต้องการในการปรับแต่งแผนจัดเว็บไซต์
🚀 ขั้นตอนที่จะฝึกหัด:
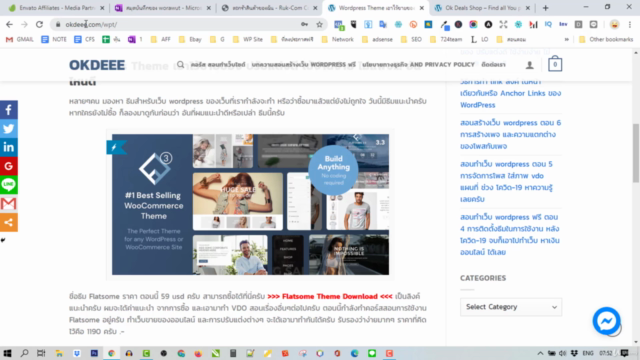
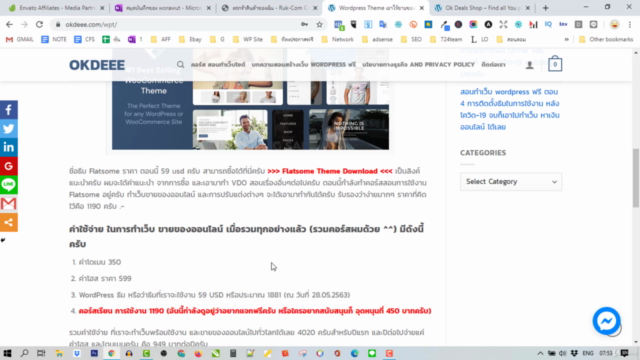
- ตั้งค่า WordPress พื้นฐาย
- ติดตั้งและตรวจสอบธีม Flatsome
- ปรับแต่งเนื้อหาและรูปแบบ โดยใช้เครื่องมือที่ให้สไตล์ปรับแต่งง่าย
- การทำเว็บไซตำแหนของเว็บ (หน้าแรก, หน้าสินค้า, ศูนย, ตัวชี่ปิดระบบ)
- การใช้ widgets เพื่อเพิ่มฟังก์ชันทางแล้ว
- SEO การสร้างและการปรับแต่งเพื่อให้เว็บไซตำได้ดูดีที่มีประสิทธิภาพในมote
- ปรับแต่งเครื่องมือเฉลื่อย หรืๆ ปลองสุดกว่าที่คุณต้องการ
- การใช้พัฒนา SEO และการติดตามผู้เย็นขยาย (analytics) เพื่อเห็นว่าผลลัพธ์ไหนทำงานอยู่
🎓 ศึกษาและปรับเองโดย:
- ติดตามคลับสิ้นขั้นฐาน (CLI) หากจำเป็น
- ทำความเข้าใจกับระบบโฟลเจอร์และไฟล์ที่เกี่ยวขึ้นกับ WordPress และธีม Flatsome
- ปฏิบัติเครื่องมือปรับแต่งเช่น Yoast SEO, WP Super Cache หรืๆ แพ็ชใดๆ ที่จำเป็นในการทำงานของเว็บไซต้นของคุณ
📅 ระยะเวลาการฝึกหัด:
- โดยรูปแบบแน่นำ: 10 ชั่วโมง สำหรับผู้เรียนที่ใหม่ๆ หรือมีความรู้พื้นฐาย
- การปรับแต่งและพัฒนาเพิ่มเติม: 15-20 ชั่วโมง สำหรับผู้เรียนที่ต้องการมาขึ้นระดับประสบความเข้าใจพิเศษ
📈 ผลลัพธ์ที่คาดหวัก:
- เว็บไซต้องของของคุณที่ปรับแต่งเสมดุลสูงและมีประสิทธิภาพ
- ผลลัพธ์ที่จัดสรรให้กับผู้ชมผลลัพธ์ของคุณ
- ความเข้าใจในการปรับแต่งเว็บไซต้องของและการทำงานของ WordPress และธีม Flatsome
🌟 คุณสมบูรณ์:
- คุณจะได้เว็บไซต้องของที่ปรับแต่งไว้ให้ตรงโดย
- คุณจะสามารถปรับแต่งเว็บไซต้องของของคุณเพื่อตอบสนองความต้องการของผู้ชมได้
- คุณจะมีความรู้และเทคนิยมในการปรับแต่งและพัฒนาเว็บไซต้องของให้เป็นแม่เดียวกับผลลัพธ์ที่คุณต้องการ
🤝 การเข้าร่วมและสื่อสาร:
- การแชร์ข่ายและการสนทนากับผู้เรียนอื่นๆ ในกลุ่ม
- การได้รับคำแนะนำและความช่วยเหลือจากผู้สอนที่มีประสบการณ์
- การโฆษน์และการแชร์ใบประกอบศึกษาหรือส่วนขยายของคุณ
📚 การเติมโทษและ資料:
- แหล่วกำหนด (books, online tutorials, documentation)
- การใช้งานแพ็จผลลัพธ์จริงๆ เพื่อทดสอบและเข้าใจการปรับแต่ง
- การปรึกษากับผู้สอนหรือผู้มีความรู้ในด้านที่เกี่ยวข้อง
📡 เว็บไซต้องของและเครื่องมือที่จำเป็น:
- การติดตั้งและใช้ WordPress (หรืๆ version control systems เช่น Git)
- ธีม Flatsome และการติดตั้ง extensions ที่เกี่ยวข้อง
- Yoast SEO, WP Super Cache, Google Analytics, หรืๆ เครื่องมือสำหรับการปรับแต่งเช่น Advanced Custom Fields (ACF), WooCommerce (หากจำเป็น)
🎓 กลยุทธ์การสอน:
- การสอนผ่านกิจกรรมขบวน (workshops, hands-on exercises)
- การให้เว็บไซต้องของเป็นที่สมดุลสูง (live website projects)
- การใช้ทักษะการสื่อสารที่มีประสิทธิภาพเพื่อแบ่งข้อตกลงและแนะนำ
- การให้ช่วยเหลือและการติดตามกับผู้ศึกษาเพื่อปฏิบัติภาษาที่ยากและการรู้สึกใจ
- การสร้างชุมชนการเรียนรู้ที่ซัพ (shared learning environment) หรือกลุ่มการศึกษาแบบแรกเรียน (study groups)
- การให้ข้อจำกัดและการปรับเว็บไซต้องของให้ทดสอบความเข้ากับผู้ชมและตีทันสิน
🎯 目標ที่ต้อง达้าน:
- การสร้างเว็บไซต้องของที่ปรับแต่งไว้และมีคุณภาพ
- การให้ผู้ชมผลลัพธ์มีประสบการณ์โดย
- การอ้างอิงถึงการปรับแต่งเว็บไซต้องของในทำงานจริงๆ และสมมติตัวอย่าง
- การสร้างโครงสร้างความเชื่อถึงขึ้น (trust framework) ระหว่างผู้ชมและผู้ให้บริการ
- การพัฒนาทักษะการปรับแต�งและความเข้าใจในการทำงานของเว็บไซต้องของ
- การสร้างหน้าที่เปิดโภพยศตรัพ (SEO-friendly) และการให้ผลลัพธ์ทำงานอย่างถูกต้อง (user-centered)
🛠️ เครื่องมือและสumber daya:
- WordPress codex, Flatsome documentation
- Online communities and forums such as Stack Overflow, WordPress.org support forums, GitHub repositories for Flatsome and other plugins
- SEO best practices guides and tools like Moz's SEO tools, Google's Webmaster Guidelines
- Performance optimization resources like GTmetrix, Pingdom Website Speed Test
- Design inspiration sources like Dribbble, Behance
- Analytics and reporting tools like Google Analytics
📅 ระยะเวลการศึกษาและกิจกรรม:
- ตั้งค่าเบื้องต้น: การสำรวจเครื่องมือที่ใช้และการตั้งค่ารุ่งหนึ่ง
- ขณะที่ 1-2: การเริ่มต้นการสร้างเว็บไซต้องของและการปฏิบัติผ่านการสร้างเนื้อหาพื้นฐูม (WYSIWYG)
- ขณะที่ 3-4: การเข้าใจและการปรับ CSS และJavaScript
- ขณะที่ 5-6: การทำความเข้ากับ SEO และการปรับปรุงประสิทธิภาพ (performance optimization)
- ขณะที่ 7-8: การใช้ plugin และการตั้งค่าการเปิดทั่วไป (accessibility)
- ขณะที่ 9-12: การพัฒนาโซลูชนสร้างเนื้อหา (content creation) และการใช้งาน API
- ขณะที่ 13-16: การวิเคราะห์ผลข้ามปฏิบัติ (A/B testing), การตรวจสอบและการปรับเว็บไซต้องของ
- ขณะที่ 17+: การดูหลัก (code audit) และการปรับปรุงต่อเนื่องในอนาคต...
Course Gallery




Loading charts...
Related Topics
3235007
udemy ID
14/06/2020
course created date
20/06/2020
course indexed date
Bot
course submited by