WebデザインのためのPhotoshop実践講座
Webサイト制作における、Photoshopを使用したグラフィックを実践的に学びます。ワイヤーフレームの作成、合計3つの実践的なサイトを作成するなど、全100レッスンの充実した内容です。
4.30 (354 reviews)

2 552
students
11 hours
content
Oct 2015
last update
$19.99
regular price
Why take this course?
これはWebメディア(おそらくはWordPressなどのCMSを使用したウェブサイト)の記事ページに焦点を当てた上級者向けの指導文です。Photoshopを使用して、記事のビジュアルエレメントをデザインするステップを説明しています。この章では、以下のような内容が含まれる可能性があります:
-
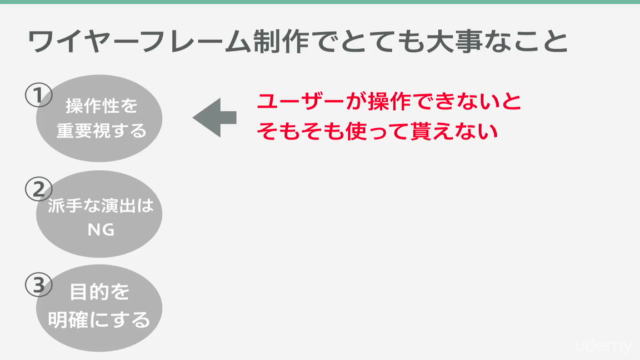
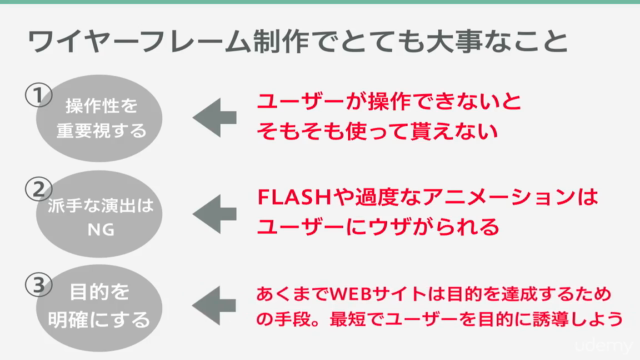
レイアウトの計画: 記事ページの全体的な構造を決め、必要なセクション(ヘッダー、サブヘッダー、本文、関連リンク、コメントセクションなど)を定義します。
-
デザインのテーマ: 記事のトーンとスタイルに合わせるデザインテーマを選びます。
-
フォントと色の選択: 読みやすく、ブランドに合致するフォントと色を決めます。
-
画像の編集と挿入: 記事に使用する画像をPhotoshopで編集し、適切なサイズや質を設定します。
-
インタラクティブ要素の追加: 読者がエンゲージメントを取るためのインタラクティブ要素(図形、アコーディオンなど)を追加します。
-
レスポンシブデザイン: 異なるデバイスでの表示に合わせたレスポンシブデザインを実装します。
-
最終的なファイルの準備: デザインが完成したら、ウェブサーバーに対応する形式(JPEG, PNGなど)でファイルを準備します。
-
実際のウェブサイトへの統合: デザインされた要素を実際のWebメディアプラットフォーム(WordPressなど)に統合し、機能確認を行います。
この章は、上級者が既にPhotoshopの基本操作やWebデザインの原則に慣れている場合に適しています。初心者や中級者は、前の章から始めてからこちらの章に取り組むことをお勧めします。
Course Gallery




Loading charts...
Related Topics
641124
udemy ID
15/10/2015
course created date
16/11/2019
course indexed date
Bot
course submited by