CSS3+Mediaqueyで「レスポンシブWEBデザイン」をマスターする
レスポンシブWEBデザインを基礎から分かりやすく解説しています。実際に手を動かして演習をこなしながらレスポンシブWEBデザインのページ制作技術のほぼすべてを身につけることがでます。
4.03 (304 reviews)

2 254
students
9 hours
content
Mar 2024
last update
$19.99
regular price
Why take this course?
🌐 [レスポンシブWEBデザインマスターコース]
はじめに:
レスポンシブWEBデザインの理論から実践、基礎から高度な技術までを学びながら、あなたのウェブページデザイン能力を鍛えるこのコースは、あなたが今、求めているものです。実際に手を動かしながら学んでいき、演習を通じてRESPONSIVE WE designのページ制作技術のほぼすべてを身につけることができます。
講座概要:
🎓 レスポンシブWEBデザインのすべてを身につけよう
- 演習素材が充実したセクションで、実践的なスキルを身につけます。
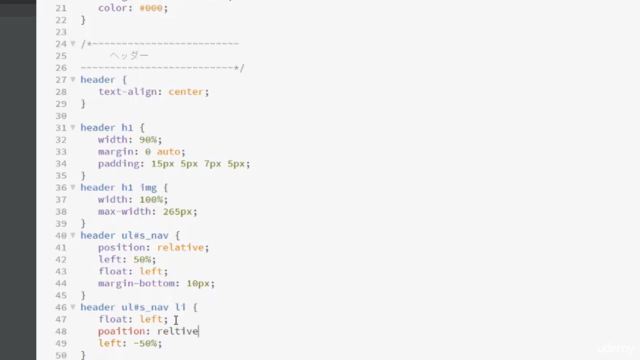
- メディアクエリによるレイアウトのテクニックを学びます。
- フルードグリッドとフルードイメージの駆動方法をマスターします。
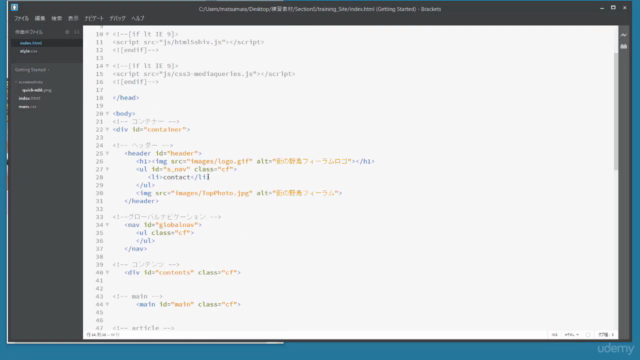
- HTML5とCSS3の上級テクニックを身につけ、即戦力となるスキルを磨き上げます。
学び會える内容:
🖥️ 基本からすべてを学ぶコース
- スマートフォン、タブレット、PCなど、すべてのデバイスで対応可能なレスポンシブWEBページの制作方法を学びます。
- 現場で最も必要とされるレスポンシブWEBデザイン技術を習得します。
- 実際に一緒に作りながら、理論から実践的な知識を深めることができます。
学習内容:
- 8つのセクションで、専門家による解説と指導を受けます。
- 78本のレクチャーを通じて、10時間以上のビデオコンテンツを学びます。
- 制作例を順次解説し、学習を進めるステップバイステップのアプローチで受諫されています。
- メディアクエリの重要性と使用方法に特別な注意を払い、詳細に解説します。
- CSS3とHTML5の必見内容を分かりやすく学びます。
このコースを選ぶ理由:
- 実際のプロジェクトで使用できる知識を身につけることができます。
- 実演習を通じて学んだ技術を直ちに応用できます。
- 専門家による指導で、効率的かつ有効な学習方法を提供します。
- コース内での相互学習とコミュニケーション機会があり、知識の深化に役立ちます。
🎓 今すぐ開始して、あなたのRESPONSIVE WE designスキルをアップグレード!
この機会についてご登録ください。あなたが求める能力を身につけ、ウェブページデザインの新たな境界線を超えて進んでいきましょう!
Course Gallery




Loading charts...
Related Topics
1180414
udemy ID
14/04/2017
course created date
16/11/2019
course indexed date
Bot
course submited by