Vue3TypeScript实战后台管理系统(vite/ts/pinia/element-plus)

Why take this course?
🌟 Vue3TypeScript实战后台管理系统(Vite/TS/Pinia/Element-Plus) 🚀
课程概览
🔍 学习目标: 通过这门课程,您将掌握Vue3与TypeScript结合的实战技能,学会使用Vite工具链,Pinia状态管理库,Element-Plus UI框架,以及构建一个高效、高质量的后台管理系统。
课程亮点
🎓 实战导向: 本课程深入讲解Vue3的新特性,并结合实际项目案例,帮助您理解如何在实际工作中应用这些知识。
🚀 技术栈: 掌握Vite高效构建工具、TypeScript类型安全开发、Pinia状态管理、Element-Plus UI组件等前端技术。
🧠 思维训练: 通过项目实践提升逻辑思维能力,成为中级前端开发者的鼓励者。
Vue3新特性亮点
✅ 性能优化 (Performance): Vue3在性能上进行了显著提升,让您的应用更加流畅快捷。
✅ 树摇优化 (Tree-shaking): 支持摇树优化,帮助您减少不必要的代码体积。
✅ 组合式API (Composition API): 更灵活、更易于理解和维护的API,让您的开发体验更上手。
✅ 新增组件 (Fragment、Teleport、Supense): Vue3引入了三种新组件,扩展了Vue的表现力。
✅ TypeScript支持: Vue3更好地与TypeScript集成,提升开发效率和代码质量。
✅ 自定义渲染器 (Custom Render API): 允许您自定义DOM元素的渲染方式。
课程内容概览
👩💻 您将会学到什么:
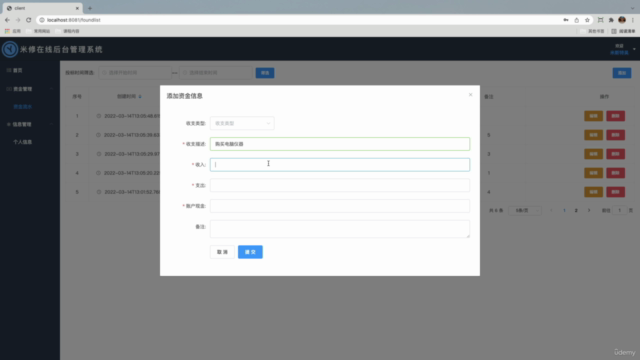
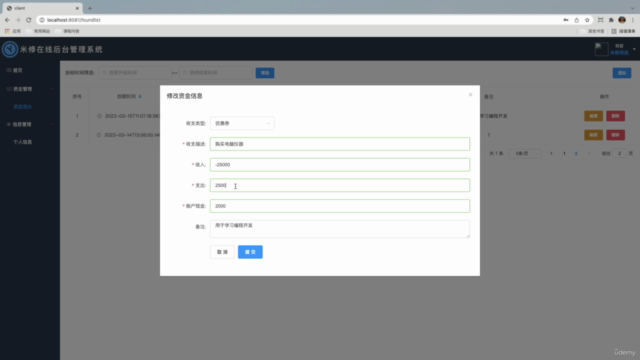
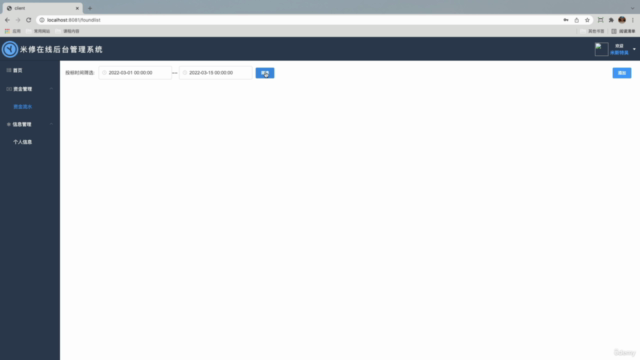
- Vue实战项目: 从零构建到完成的后台管理系统,体验Vue3的强大功能。
- 后台管理: 掌握如何设计和实现一个高效、易于使用的后台管理界面。
- Composition API: Vue3的组合式API将帮助您更好地组织和重用代码。
- script Setup语法糖: 简化组件定义,让您的代码更加清晰和简洁。
- 权限管理: 学习如何在应用中实现角色和权限的管理。
- Element-Plus: 使用这个基于Element UI的Vue组件库,为您的应用界面带来更多的美感和功能。
- Pinia: Vue3的官方状态管理库Pinia,帮助您管理应用状态。
- TypeScript: 利用TypeScript的类型检查和强大的类型系统提升代码质量。
- Vue Router: 掌握单页面应用(SPA)的路由管理。
- Axios: 使用这个基于Promise的HTTP客户端来进行数据的CRUD操作。
- Node Interface: 学习如何在Node.js环境下接收和处理前端发送的数据。
- defineProps/defineEmits: 了解组件的 props和events,使得您的组件更加健壮和易于维护。
学习心得
👩�👨🏫 学习技巧: 不要只是观看教程,要亲自动手编写代码。遇到不懂的知识点,不要气馁,接受挑战,继续前进。通过实际项目的开发,您会发现许多原来难以理解的内容在实践中自然而然就明白了。
加入这个课程,让您的Vue技能从“学习者”提升为“实战高手”!🌟🚀
Course Gallery




Loading charts...