HTML,CSS,JS and Projects (Flexbox&Grid)

Why take this course?
🚀 HTML,CSS,JS and Projects (Flexbox & Grid): Practical Web Development Boot Camp 🌐
Are you ready to dive into the world of web development and emerge as a skilled professional? Whether you're just starting out or looking to refine your skills, this comprehensive course is designed to take you from zero to hero in practical web development.
🎓 Course Overview:
Ultimate Web Development Boot Camp is a hands-on experience that begins with the basics of HTML and CSS, and then progresses through engaging examples and culminates in completing five full-fledged website projects. These projects will showcase your newfound skills in real-world applications.
🔹 Course Highlights:
- Introduction to the World Wide Web: Get a clear understanding of what web development is all about and how it works.
- Optimizing Your Learning Experience: Learn how to navigate this course for maximum benefit and effectiveness.
- Setting Up Your Coding Environment: A step-by-step guide to ensure you have the right tools at your fingertips.
- HTML Crash Course: Cover the fundamentals of HTML and understand the structure of web pages. 🔸
- CSS Crash Course (Including Animations): Master the art of styling with CSS, including creating engaging animations to enhance user experience. ✨
- CSS Layouts: Explore various layout techniques and their applications, culminating in mastering Flexbox and Grid.
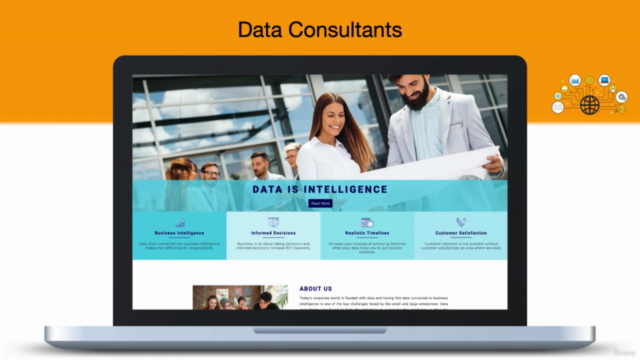
- Project #1: DATA CONSULTANTS 🎯 Create a responsive landing page for a tech company using CSS Floats.
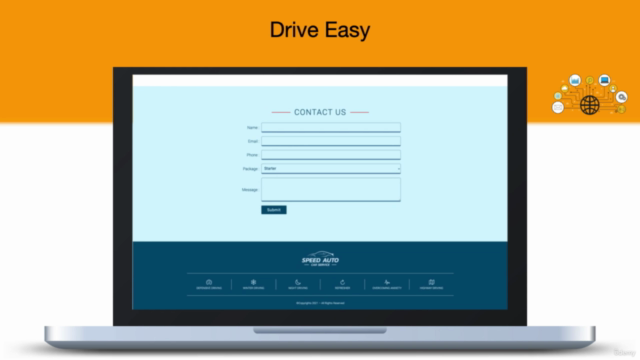
- Project #2: DRIVE EASY 🚗 Build a responsive website for a driving school utilizing CSS Flexbox.
- Project #3: HOME SERVICES GROUP 🏡 Develop a responsive site for home services using CSS Grid.
- Responsive Web Design: Learn the importance of designing websites that work seamlessly across all devices.
- SASS Crash Course: Introducing SASS to streamline your CSS and improve maintainability.
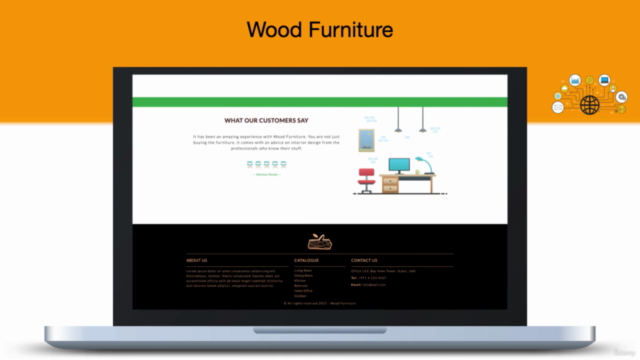
- Project #4: WOOD FURNITURE 🪚 Design a responsive landing page for a wood furniture company incorporating multiple layout techniques.
- JavaScript Crash Course: Bring your web pages to life with interactive features using JavaScript.
- Project #5: DEAL SALE 💸 Create an engaging and interactive landing page for the best deals in town, integrating all the skills learned.
- What Next? Discover the path forward after completing this course.
🚀 Why Enroll in This Course?
- Practical Approach: Learn by doing – the most effective way to master web development.
- Skill Levels Welcome: Whether you're a beginner, intermediate, or advanced learner, this course is designed for you.
- Complete Projects: Work on real-world projects that will add to your portfolio and demonstrate your capabilities to potential employers or clients.
- Lifetime Access: Enroll once and have lifetime access to the course materials, ensuring you can revisit content as needed.
📅 Course Timeline:
The course is structured to progress through each topic logically, with hands-on projects at every turn to reinforce your learning. You'll be building websites from scratch and by the end, you'll have a comprehensive portfolio of work.
🌍 Your Next Steps:
Ready to transform your interest in web development into a career? 🌟
ENROLL NOW and unlock a world of opportunities! With lifetime access to this course, you can learn at your own pace and on any device. Dive into the practical aspects of web development, build stunning websites, and set your journey towards becoming a proficient web developer. Don't miss out – your future self will thank you! 💻✨
Course Gallery




Loading charts...