The Complete Guide to HTML

Why take this course?
🚀 Course Title: The Complete Guide to HTML - Go From Beginner To HTML Master In A Single Day! 🌟
🎉 Course Headline: Dive into the world of web development with our comprehensive, one-day course on HTML!
Unlock the Building Blocks of the Web with HTML! 🧱✨
HTML, or HyperText Markup Language, is the cornerstone of web development and a crucial skill for anyone aspiring to join the digital frontier. Every single website on the internet—from your favorite news site to your go-to recipe blog—relies on HTML to structure its content. And now, you can learn it too!
In this course, you'll embark on a journey from complete novice to confident HTML master. We'll cover all the essential elements and tags you need to know to create compelling web pages that captivate your audience. 🖥️💖
Why Learn HTML?
- It's incredibly easy to get started with, making it perfect for beginners!
- Mastering HTML is the first step in any web development adventure.
- The skills you learn here are applicable across all platforms and devices.
- HTML is a skill that will always be in demand.
Your Learning Journey Awaits! 🛣️🎓
This course is meticulously designed to give you hands-on experience with every concept we cover. You'll engage in exercises, activities, and small projects that will solidify your learning and build your portfolio of work. With each step, you'll see real progress in your abilities. And the best part? You can complete this entire course in just one day!
Hands-On Learning: The Colt Steele Way 👩💻✨
I've spent years refining the art of online course creation, and this course is a testament to my dedication to providing an engaging, hands-on learning experience. By following along with me, you'll not only watch but also write your own HTML code, crafting websites that are uniquely yours.
About Your Instructor: Colt Steele 👨🏫🚀
With a decade of experience teaching millions of students both online and in-person, I've honed my skills to help complete beginners transform their careers into fulfilling roles in web development. My expertise in leading intensive coding bootcamps has directly influenced the structure and content of this course, ensuring you get the most comprehensive learning experience possible.
What You Will Learn:
- Paragraphs: The building blocks of text content on your web pages.
- Headings: Organize content with proper hierarchy for readability.
- Semantic elements: Useful HTML tags that help define the document's structure, like
<nav>,<header>, and<footer>. - Anchor (link) elements: Connect your web pages with hyperlinks.
- Images: Embed visual content into your web pages.
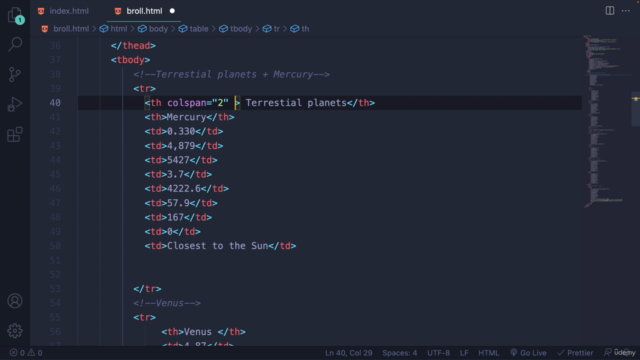
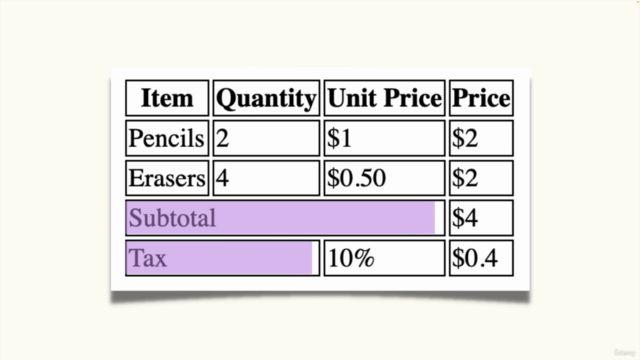
- Table elements: Display tabular data in an organized manner.
- Forms: Gather user input, from text to file uploads.
- Buttons: Interactive UI elements to guide users through actions.
- Labels and textareas: Clearly define form fields for user input.
- Selects and options: Dropdown menus to streamline user choices.
- Audio and video: Embed media content into your pages.
Ready to become an HTML master? Let's turn your web development aspirations into reality! 🚀✨ Enroll in "The Complete Guide to HTML" today and take the first step towards a new career or hobby that you love! 🌐💖
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
The Complete Guide to HTML is an outstanding choice for anyone new to web development, looking to gain foundational knowledge in a fun and engaging way. While its primary strength lies in introducing essential concepts, some students might desire more extensive practice materials. Overall, it's an enjoyable course that helps learners take their first confident steps into the world of HTML, making it perfect for beginners seeking an up-to-date and comprehensive introduction.
What We Liked
- Covers all essential HTML topics, providing a comprehensive guide for beginners
- Excellent teaching style - clear, engaging, and entertaining with practical examples
- Well-structured course that builds upon previous lessons to integrate important concepts
- Includes exercises at key points during the course to help remember material
Potential Drawbacks
- Minimal coverage of advanced HTML topics; focused more on fundamentals
- Lacks extensive practice exercises or larger projects for further skill development