Scrollytelling 2020 - Web Design for Storytelling

Why take this course?
How to Create the Best Web Designs for Stories using Scrollama.js 🌍✨
Course Headline: Master Scrollytelling in 2020: Elevate Your Storytelling with Interactive Web Design!
Course Description:
Welcome to "Scrollytelling 2020" – the ultimate course for web designers and storytellers aiming to captivate their audiences on the internet. In this course, you'll unlock the full potential of your browser to craft compelling stories that resonate with users as if they're in the room with you. Led by the renowned Matthew Hawkins, this course is a game-changer for anyone looking to add interactive storytelling to their repertoire and make their web content truly stand out.
Why Scrollytelling?
📈 Engaging Storytelling: Learn how to narrate your stories as they unfold below the user's cursor, keeping them immersed from start to finish.
🎨 Interactive Web Design: Transform static web pages into engaging experiences that make users want to explore every detail.
💡 Cutting-Edge Techniques: Utilize the power of Scrollama.js to create seamless, scroll-triggered narratives.
In this course, you'll dive into the world of scrollytelling with real-life examples that are sure to inspire. We'll explore top-notch scrollytelling sites like #1, #2, and #3, each a masterclass in interactive storytelling.
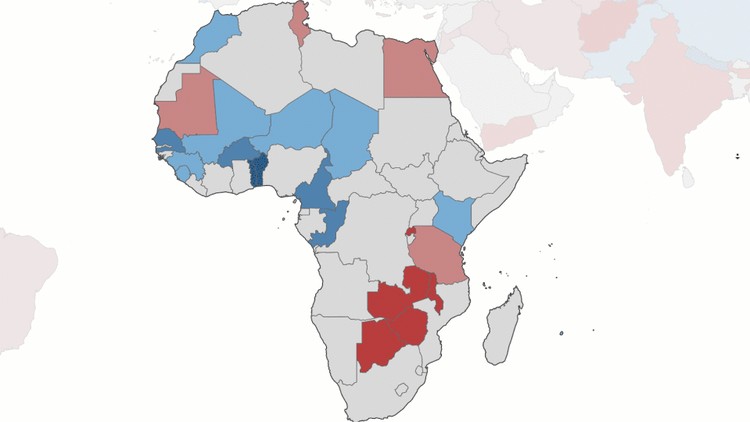
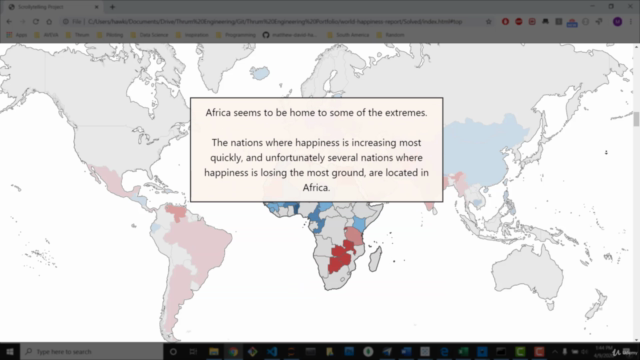
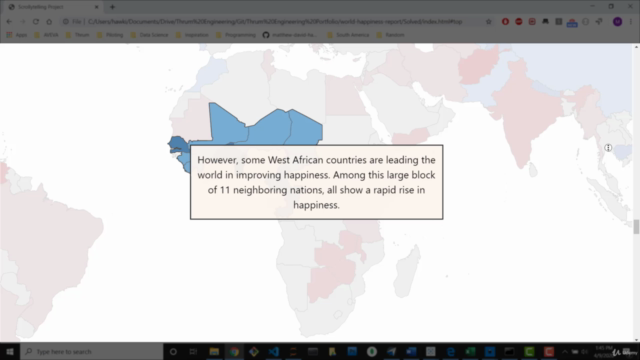
Course Project: The United Nations World Happiness Report
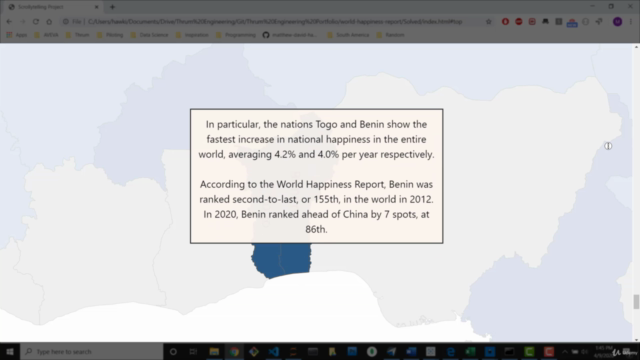
As part of this course, you'll embark on an exciting project: using the United Nations World Happiness Report as your source, you'll tell a story about the changing happiness levels around the world. You'll fill in the missing pieces of code to bring your webpage to life and make it function like a pro.
Getting Started:
- Basic Skills Required: Familiarity with HTML, CSS, and JavaScript (no need for advanced expertise).
- Hardware Needed: A laptop/desktop computer will suffice.
- Software Requirement: Any text editing program; we highly recommend VSCode for its user-friendliness and effectiveness.
Included in Your Course:
- Video Tutorials: 6 concise, easy-to-follow lessons that lay the foundation for your scrollytelling journey.
- The Course Project: Including both the challenge (unsolved code) and the solution (solved code).
- Code Examples: Three well-commented scrollytelling codes to provide clarity and inspiration.
- Quizzes: 6 interactive quizzes to reinforce your understanding and ensure you're on track with the course material.
- Community Support: Access to a dedicated Question & Answer Forum where you can collaborate, seek advice, and share insights with fellow learners.
Embark on a journey to become a scrollytelling maestro with "Scrollytelling 2020" – where your stories don't just live on the web; they come alive! 📚➡️🎥🎉
Enroll Now and Transform Your Web Content into Captivating Stories That Engage, Inform, and Delight! 🚀✨
Course Gallery




Loading charts...