Learn PSD to HTML : Responsive Portfolio Website Design

Why take this course?
🌟 Course Title: Learn PSD to HTML: Responsive Portfolio Website Design 🚀
Headline: Dive into the World of Web Development! Master PSD to HTML from Scratch and Craft a Stunning Responsive Website with Awesome Features 🖥️✨
Are you eager to unlock the secrets of PSD to HTML conversion? 🎨💻 If your answer is a resounding "Yes!" then this meticulously crafted course is tailor-made for you! This is where your journey to become a proficient web developer begins.
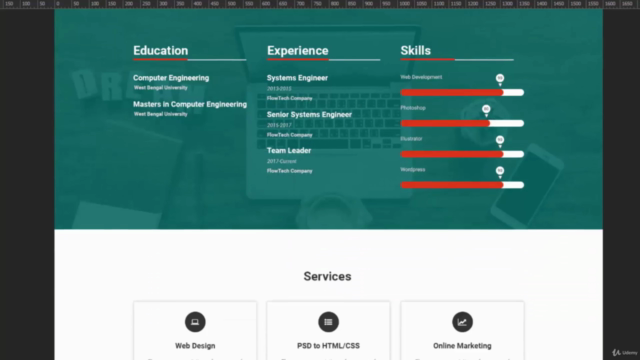
Welcome to this comprehensive and engaging course designed to guide you through the process of designing a PSD template from scratch and then transforming it into a beautiful, modern-looking responsive HTML/CSS website. 🌐🛠️
Features of this Web Design Course:
- Responsive Design: Learn to create designs that work seamlessly across all devices using the latest version of Bootstrap 4.
- Non Rectangular Backgrounds: Master the art of creating non-rectangular backgrounds with pure code, no images needed! Our logical approach will have you coding like a pro.
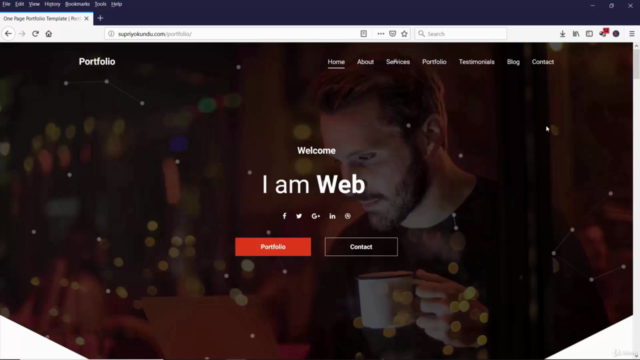
- Attractive Hero Area: Elevate your website's entrance with a dynamic particle animation and engaging text animation that sets the tone for your users.
- CSS Animations: Discover the magic of CSS animations to bring static designs to life, captivating your audience with smooth and fluid motions.
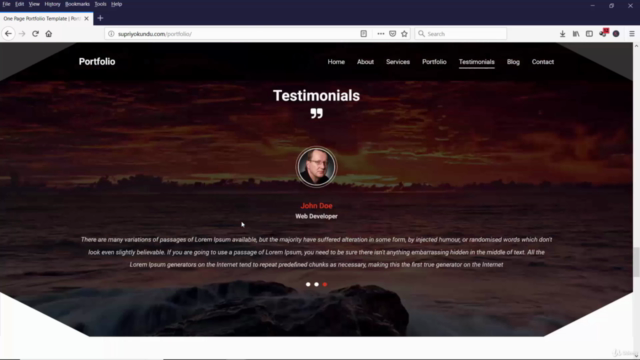
- Awesome Unique Hover Effects: Add a touch of elegance and interactivity to your site with custom hover effects that enhance user experience.
- Filterable Portfolio Items: Learn how to implement a filterable portfolio feature, making it easy for users to navigate through your work.
- Custom Page Loader: We'll create our very own custom page loader, adding a unique and personal touch to your site.
- Many Important Tips and Tricks: With countless insider tips and tricks, this course will elevate your problem-solving skills in website design, ensuring you can tackle challenges with confidence and ease.
I'm thrilled and honored to accompany you on this exciting learning journey. Every aspect of the code is thoroughly explained throughout the course, and I'll be here to provide support every step of the way. 🤝
After completing this course, you'll confidently tackle the design and development of portfolio websites from scratch. You'll have the skills to infuse your projects with cool effects that we'll cover in detail. Your newfound abilities will not only impress but also empower you to innovate and enhance your web designs. 🚀
Take Action:
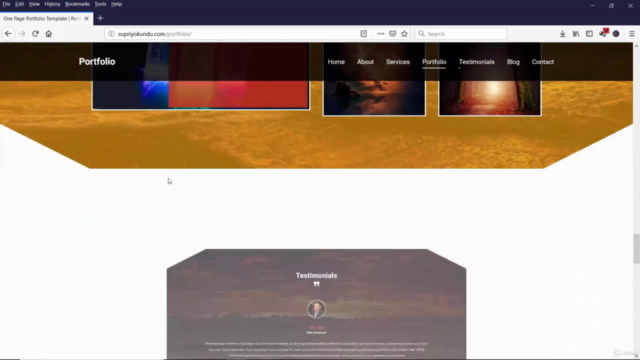
Ready to embark on this transformative learning experience? Take a sneak peek at the full demo of the website we're going to build together—it's a free preview available for your viewing pleasure! 🎥👀
I can't wait to see you inside the course, where we'll grow and evolve together. Let's unlock your potential and elevate your web design game to new heights! 🎉
Enroll Now:
Tap into your creativity, refine your coding skills, and prepare to create stunning websites. Your next big step awaits—are you ready to take it? Join us and transform your passion for web design into a reality! 🖇️💻🌟
Course Gallery




Loading charts...