Project Portfolio: Step by Step How to Publish Your Own Site

Why take this course?
🚀 Project Portfolio: Step by Step How to Publish Your Own Site 🎨✨
Course Headline: Dive into the digital realm with Project Portfolio, the course that empowers you to create a stunning personal portfolio website! Whether you're a seasoned pro or just starting out, this comprehensive guide will help you showcase your projects, skills, and achievements like never before. 🌐
Course Instructor: Tyler B 🚀
Why Take This Course? Are you a programmer, artist, inventor, designer, writer, or an architect looking to build an online presence and share your work with the world? Look no further! In this course, Tyler B will walk you through each critical step from start to finish. You'll learn how to:
- 🖥️ Set up your development environment with ease.
- 👩💻 Make meaningful changes and updates to your site.
- 🚀 Host your own website using GitHub Pages, a reliable and free platform for professionals.
What You'll Achieve:
- A fully functional, personalized portfolio website.
- The confidence to present your work to potential employers, clients, or an interested audience.
- Valuable skills in web development, project management, and online presence.
Course Outline:
-
Introduction to Web Portfolios:
- Understanding the importance of a personal portfolio.
- Planning your content structure.
-
Setting Up Your Development Environment:
- Installing necessary tools and software.
- Organizing your workspace for efficiency and creativity.
-
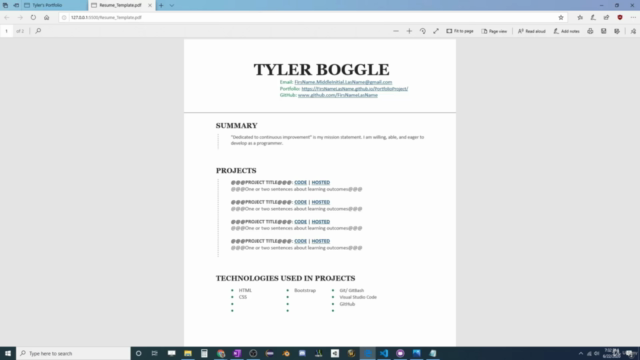
Designing Your Portfolio:
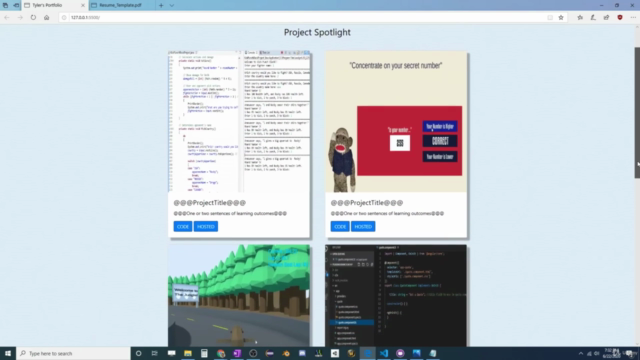
- Choosing a layout that best showcases your work.
- Selecting color schemes, fonts, and other design elements that align with your personal brand.
-
Building Your Portfolio Website:
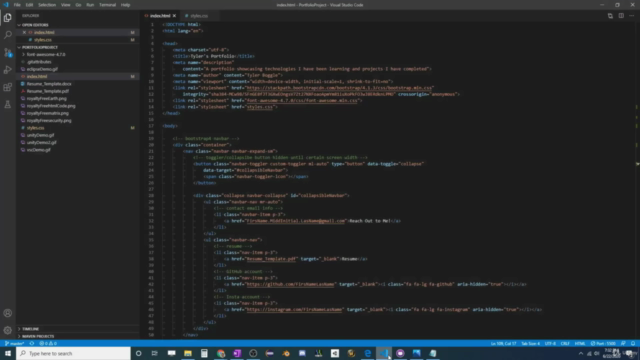
- Creating static pages using HTML/CSS.
- Adding dynamic content with JavaScript (if applicable).
- Integrating multimedia elements like images, videos, and PDFs.
-
Version Control with Git and Github:
- Understanding the basics of version control.
- Setting up a GitHub repository for your project.
-
Publishing Your Site Using GitHub Pages:
- Configuring your GitHub Pages site.
- Custom domain setup (optional).
- Continuous integration and deployment (CI/CD) strategies.
-
Maintaining and Updating Your Portfolio:
- Best practices for maintaining your site's appearance and functionality.
- Adding new projects and updates over time.
-
Marketing Your Portfolio:
- SEO basics to ensure your site is easily discoverable.
- Tips on how to promote your portfolio through social media and professional networks.
What You'll Need:
- A computer with internet access.
- Basic knowledge of HTML, CSS, and Git (don't worry if you're a beginner; Tyler will guide you through!).
- A GitHub account (free to sign up).
Enroll Now and Transform Your Professional Presence Online! 🎓🚀
Don't let your work go unnoticed. With Project Portfolio, you'll have a polished, professional online presence that's ready to impress anyone who visits. Join us and take the first step towards showcasing your talents to the world! 🌍✨
Course Gallery




Loading charts...