【注意:2024年5月マイクロソフトのサポート終了済】Xamarin.Forms with Prism for MVVM

Why take this course?
🎉 [C#のXamarin.FormsをPrismを使ってMVVMで実装するコース] 🎓
はじめに:
Xamarin.Formsは、Android, iOS, Windowsを含む複数のプラットフォーム上でC#で統一されたUIを作成することが可能な開発環境です。このコースでは、Prism(Platform-Independent Code Sharing)というMVVMアーキテクチャー用の支援ツールを使用して、MVVMの実装を簡単に行う方法を学びます。これはC#を使ったスマホアプリ開発におい、最適であり、MVVMは現在のC#プログラミングの推奨パターンです。特に、テストコードを書く過程が容易になるため、バグのないプログラミングへのアクセシビリティは最高です。
本科目内容:
Prismのインストールと設定
-
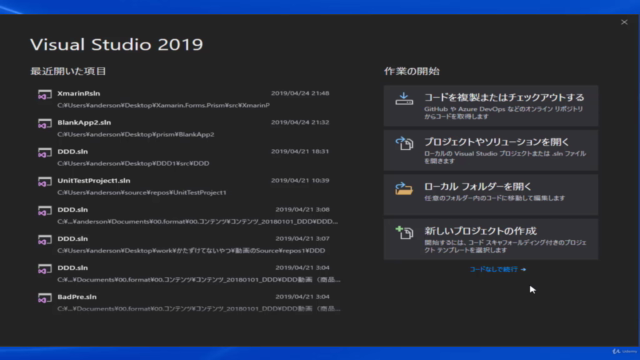
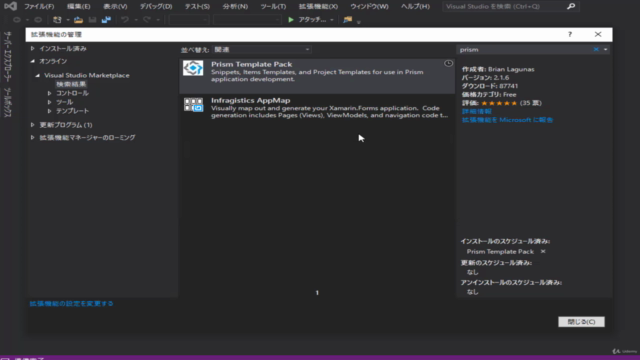
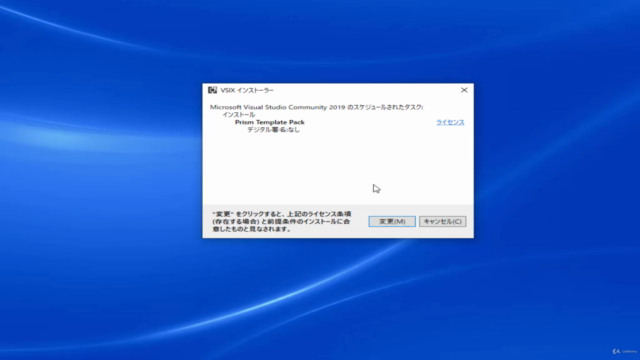
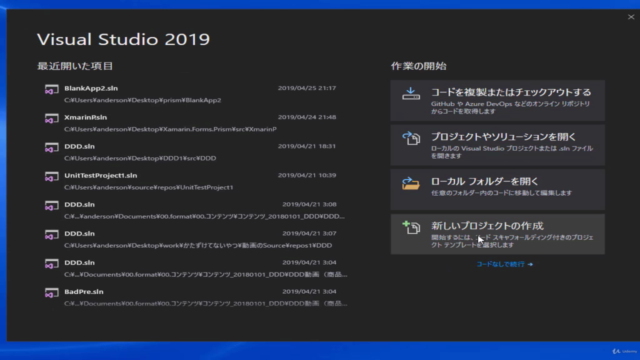
#01 Prismのインストール VisualStudioにPrismのテンプレートをインストールし、開発環境を準備します。
-
#02_各デバイスでの起動確認 Prismが各デバイス(Android, UWP)上で正常に動作することを確認します。
-
#03_Prismの構成 プロジェクトの構造を整え、Prismの設定を行います。
-
#04_ViewとViewModelを分ける理由 MVVMでは、ViewとViewModelを分離することによって、コードの保守性とテストの容易さが向上します。
-
#05_ラベルのデータバインディング Xamarin.FormsでUIコンポーネント(例:ラベル)とViewModelの間でデータをバインディングします。
-
#06_ボタンのデータバインディング ユーザー入力や操作(例:ボタンクリック)をViewModelに反映させる方法を学びます。
-
#07_ViewModelに対してテストコードを書く方法 MVVMでは、ViewModelの各側面を個別にテストすることが可能です。
-
#08_画面遷移 ユーザーが画面を遷移する際の処理を学びます。
-
#09_リテラル文字の対応 Xamarin.Formsでテキストの表示に関する設定を行います。
-
#10_引数のある画面遷移 画面遷移時にパラメータを渡す方法を学びます。
-
#11_パラメーターのリテラル文字対応 引数で渡された文字列を処理する方法を確認します。
-
#12_メッセージを表示する方法 ユーザーに通知やエラーメッセージを表示する方法を学びます。
-
#13_デバイスごとに処理を切り替える方法 プラットフォーム固有の処理を行うためのテクニックを習得します。
Xamarin.Formsでのカメラ機能
-
#01_Xamarin.Formsでカメラを使う方法 Xamarin.Formsを使ってカメラ機能を実装する基本的なステップを学びます。
-
#02_Nugetからツールの取得 Xamarin.EssentialsやMSAL(Microsoft Authentication Library)など、必要なライブラリをプロジェクトに追加します。
-
#03_Readmeに従って設定する カメラ機能を正常に実装するためのREADMEファイルやドキュメントの指示に従います。
-
#04_実装 実際にカメラを起動し、写真を撮影・処理するコードを書き上げていきます。
学習のために:
このコースを通じて、Xamarin.FormsとPrismを使ったMVVMアプリケーションの開発の基本から応用までを学びます。また、カメラ機能の実装を含む、実践的なプロジェクトを手掛けることで、知識を深め、実際の開発シナリオに適用する能力を身につけましょう。
必要な準備:
- VisualStudioやMACにXamarin.Forms SDKがインストールされていること。
- GitHubやNugetなどのオンラインリソースへのアクセスです。
目標:
このコースを完了したあたり、Xamarin.Formsを使ったMVVMアプリケーション開発の手順、Prismの利用方法、カメラ機能の実装方法に精通し、C#で多様なプラットフォームのアプリケーションを開発することができるようになります。
さあ、MVVMとXamarin.Formsの世界への扉を開き、新たな開発者の旅を始めましょう! 🌟
Course Gallery




Loading charts...