Mermaid-js Mastery Crash: Visualize Your Data Using Markdown

Why take this course?
🎉 Course Headline: 🧜♀️ Mermaid-js Mastery Crash: Visualize Your Data Using Markdown 📊
🚀 Course Description:
In an increasingly data-driven world, the ability to visualize complex information in a clear and engaging manner is more valuable than ever. 🌍🔢 "Mermaid-js Mastery: Visualize Your Data from Markdown" is designed to equip you with the skills to transform plain text and data into dynamic, easy-to-understand diagrams and charts, making your projects, documentation, and reports more effective than ever before.
📘 What You Will Learn:
- ✅ The fundamentals of mermaid-js and its seamless integration with Markdown to create visual data representations.
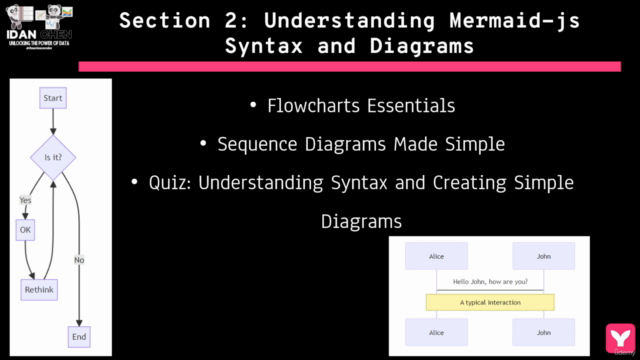
- ✅ How to construct a variety of diagrams, including flowcharts, sequence diagrams, Gantt charts, and class diagrams, to represent data visually.
- ✅ Best practices for designing and customizing diagrams to ensure they are both readable and impactful.
- ✅ Techniques for embedding mermaid-js diagrams in documentation, websites, and presentations with ease.
- ✅ Strategies for utilizing mermaid-js to facilitate team communication and project planning, enhancing collaboration and productivity.
👥 Who Is This Course For:
This course is ideal for:
- 🧑⚕️ Developers seeking to add visual documentation to their coding projects for enhanced clarity and impact.
- ✍️ Technical writers looking to incorporate diagrams and charts seamlessly into their content for better comprehension.
- 🏫 Project managers & team leaders wanting to visualize project flows and timelines more effectively.
- 🤖 Anyone interested in data visualization who wishes to learn a lightweight, text-based approach to create compelling visuals.
🚀 Why You Need to Take This Course:
- ✨ Boost Your Documentation: Elevate your project documentation with clear, visually engaging diagrams that make complex information easily understandable.
- 🤝 Enhance Communication: Use diagrams to communicate ideas and project plans more effectively with both technical and non-technical team members.
- 🚀 Skill Advancement: Gain a competitive edge by mastering a unique and valuable skill set that complements coding, writing, and project management.
- 🛠️ Efficiency and Flexibility: Learn how to quickly create and update diagrams without the need for complex graphic design software, directly within your existing Markdown files or documentation.
By the end of this course, you'll not only be proficient in using mermaid-js to create visually appealing diagrams but also understand how to apply these skills to real-world scenarios to improve project visualization, documentation, and communication. 🌟
Enroll now to start your journey toward mastering mermaid-js and elevating your data visualization capabilities! 🎓👩🏫📈
Course Gallery




Loading charts...