Master Nuxt.js - A Vuejs framework by building projects

Why take this course?
🚀 Master Nuxt.js - A Vuejs Framework by Building Projects 🌟
Course Headline:
Get excited with Vue.js by Building two projects with Nuxt & Deploy, including state management by Vuex and Firebase
Unlock the Full Potential of Vue.js with Nuxt.js! 🧵
Nuxt or Nuxt.js is a framework of Vue.js to build Single Page Applications (SPAs) and Universal applications with ease. It presets all the configuration needed to make your development of a Vue.js application enjoyable and efficient. 🛠️✨
What You'll Learn:
- Core Nuxt.js Concepts: Discover how Nuxt.js works under the hood and understand its architecture.
- Server-Side Rendering (SSR): Learn how to implement SSR in Nuxt.js like a pro, making your applications both performant and SEO-friendly.
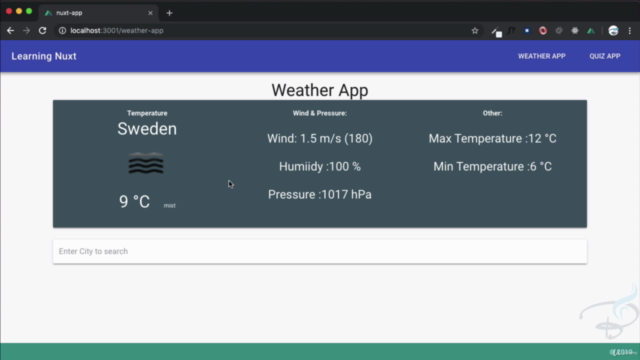
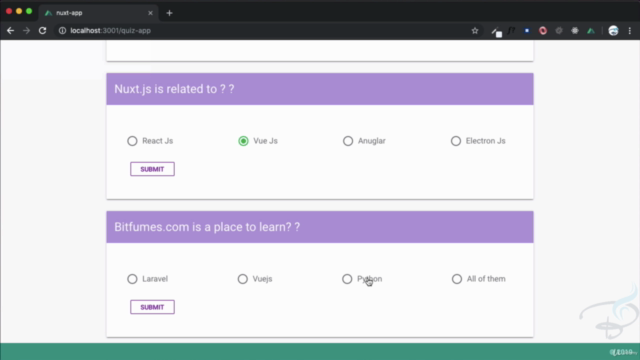
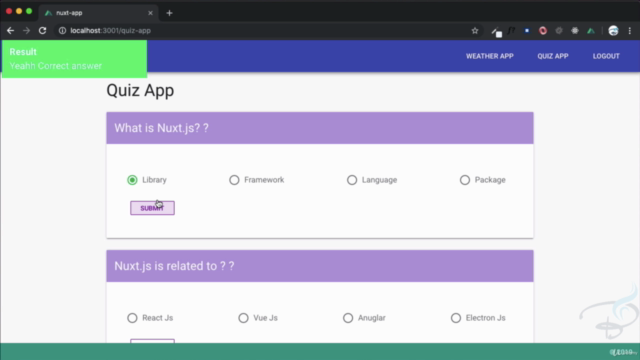
- Project-Based Learning: Work on two real Vue.js Nuxt.js projects, applying what you've learned in a practical, hands-on manner.
- Vuetify Framework: Utilize the Vuetify framework to enhance your application's UI and UX.
- Effective Code Writing: Master writing effective, reusable, and manageable Vuejs/JavaScript code that adheres to best practices.
- Deployment: Deploy your Nuxt.js project on a DigitalOcean server, gaining valuable experience in application deployment and management.
- Authentication with Firebase: Implement user authentication using Firebase, adding interactive features to your application.
Why This Course? 🚀
This course is meticulously designed to take you from the basics of Nuxt.js to building and deploying your own projects. Along the way, you'll learn:
- Building Server-Side Rendered SPAs: Nuxt.js makes SSR a walk in the park.
- Using External Libraries: Learn how to include and manage external libraries within your Nuxt.js project.
- Vuex State Management: Understand and implement state management with Vuex, ensuring your application's data flows smoothly.
- Deployment Strategies: Deploy your Nuxt.js project on a live server using DigitalOcean.
- Firebase Integration: Authenticate users and manage authentication workflows in your Nuxt.js app using Firebase.
Your Instructor: Sarthak Shrivastava 👨💻
- Full Stack Developer: I eat, breathe, and live code, with a specialization in Vue.js and Nuxt.js.
- Real-World Experience: My own website, built over Nuxt.js, is a testament to my expertise.
- Bestselling Course Creator: My Laravel + Vue.js course on Udemy is a top-seller, proving my ability to teach effectively and engage students.
Join the Nuxt.js Revolution! 💥
This course isn't just about learning Nuxt.js; it's about diving into the Vue.js ecosystem, mastering its tools, and emerging as a proficient developer ready to tackle real-world projects. With hands-on projects and a focus on deployment, you'll be well-equipped to join the ranks of developers who are shaping the future with Nuxt.js.
Enroll now and start your journey to becoming a Nuxt.js ninja! 🏰➡️🎩
Course Gallery




Loading charts...