Learn SVG Animation - With HTML, CSS & Javascript

Why take this course?
🎉 Course Title: Learn SVG Animation - With HTML, CSS & Javascript
Headline: Dive into the World of Smooth and Captivating Web Animations with SVGs!
Description: Are you ready to elevate your web development skills and add a touch of magic to your projects? In just two hours, you'll transform static images into engaging animations using SVG (Scalable Vector Graphics), HTML, CSS, and JavaScript. This isn't just another course; it's a journey through the art of SVG animation that will revolutionize the way you design user interfaces.
🎨 What You'll Learn:
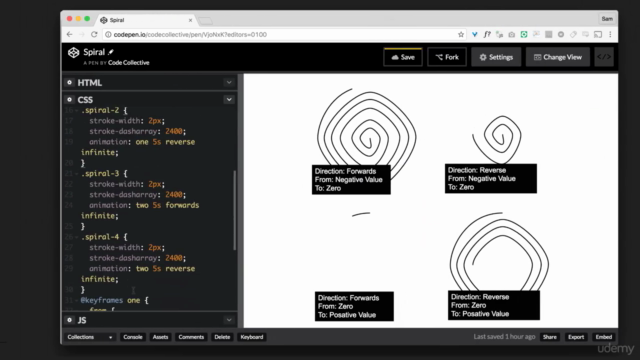
- Hands-On Learning: Create six dynamic SVG projects by exploring various animation techniques, all within a single day!
- Industry Standards: Discover why SVG animations are a key element in modern web design and how they can enhance user experience.
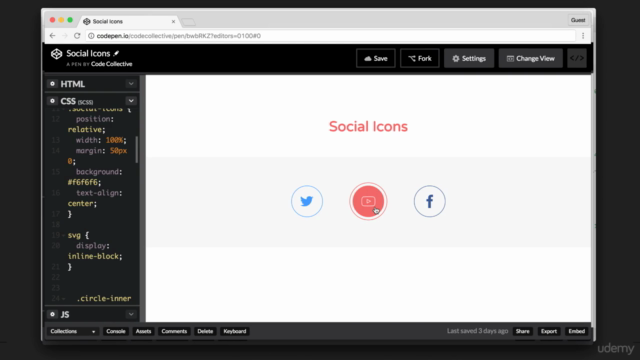
- Real-World Application: Work on real-life projects tailor-made for this course, including animating logos, social icons, and creating hand-drawn text effects.
- Technical Skills: Gain a deeper understanding of CSS animation properties and how to apply them cross-browser.
- Visual Enhancements: Learn to use gradients over text and icons, masks, and more to create visually stunning animations.
- Practical Tools: Get introduced to SVG optimisation tools like CodePen to streamline your workflow.
Course Highlights:
- Step-by-Step Video Tutorials: Follow along with detailed video screencasts that explain each step as you create SVG animations.
- Project-Based Learning: All SVG files are provided, and you'll also learn how to create SVG files from scratch using Adobe Illustrator (or a similar tool).
- Beginner-Friendly: While this course is packed with advanced techniques, it's structured to be accessible for complete beginners. If you're new to SVG, we recommend starting with our other course in the series to build a solid foundation.
Why Choose This Course?
- Expert Instruction: Learn from 'codewithsam,' an experienced instructor who specializes in web development and design.
- Cutting-Edge Skills: Stay ahead of the curve by mastering SVG animations, a skill highly sought after in the industry.
- Immediate Application: Easily apply what you learn to improve your client projects and add value to your portfolio.
Join us on this exciting adventure into the world of SVG animations, where your creativity meets the power of modern web technologies. Enroll now to start your journey towards becoming an SVG animation expert! 🚀
Course Gallery




Loading charts...
Comidoc Review
Our Verdict
The 'Learn SVG Animation - With HTML, CSS & Javascript' course is a great introduction to the world of SVG animation. While some learners may find that the course is too short or lacks focus on certain topics, the practical projects and clear instruction make it a valuable resource for anyone looking to get started with SVG animation. However, those looking for more in-depth coverage of advanced topics or browser compatibility issues may want to look elsewhere.
What We Liked
- Covers the basics of SVG animation using HTML, CSS, and JavaScript in a clear and concise manner
- Includes practical projects that help to reinforce concepts taught in the course
- Taught by experienced instructors who make the content easy to understand
- Provides enough information to allow learners to venture outside of the examples provided
Potential Drawbacks
- Some learners may feel that the course is too short and could benefit from more in-depth coverage of certain topics
- Occasional issues with videos cutting off before they end or repeating content
- Lack of focus on creating SVGs from scratch, which some learners may find disappointing
- Limited discussion of browser compatibility issues and responsive design