Learn HTML5 Canvas for beginners

Why take this course?
🚀 Course Title: Learn HTML5 Canvas for Beginners
🎓 Course Headline: Dive into the World of JavaScript-Driven Visual Art with HTML5 Canvas!
Unlock the Full Potential of Your Web Pages with HTML5 Canvas ✨
Are you ready to transform your static web pages into interactive masterpieces? With HTML5 Canvas, you can create dynamic drawings and animations directly within your web content using nothing but JavaScript. This is your chance to bring your JavaScript scripts to life on a visual canvas, allowing for free-form graphics on a drawing surface that's as versatile as it is powerful.
Course Description:
In this beginner-friendly course, Learn HTML5 Canvas for Beginners, you'll embark on a journey to master the basics of drawing on HTML5 Canvas with expert guidance from Laurence Svekis, an industry veteran with over 15 years of web development experience.
🖌️ What You'll Learn:
- Setting Up Your Canvas: Understand the foundation of HTML5 Canvas and how to incorporate it into your web pages.
- Interacting with the Canvas: Discover the ways you can draw on it, starting from simple shapes to complex graphics.
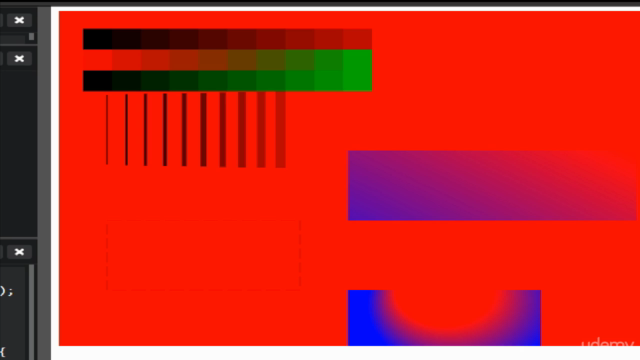
- Drawing Shapes: Learn to create rectangles, lines, arcs, circles, and curves, giving depth and dimension to your designs.
- Color Palette: Add flair to your drawings with a variety of colors, dashes, lines, and gradients.
- Text and Images: Master the techniques to add text and create images directly on the canvas.
- Canvas Manipulation: Get hands-on experience with scaling, slicing, and other canvas manipulations.
- Animations: Explore how to animate your canvas creations to bring them to life.
- Advanced Techniques: Delve into rotations, custom transformations, and popular HTML5 methods for even more creative control.
Course Highlights:
- Real-World Application: Learn from a professional with real-world experience in web development.
- Hands-On Practice: Access top resources, links, and code snippets to enhance your learning experience.
- Comprehensive Guide: Covering everything from drawing fundamentals to advanced animations and transformations.
- Included Source Code & Challenges: Put your new skills into practice with challenges and solutions provided in the course material.
Why Take This Course?
Whether you're aiming to build interactive graphs, create engaging animations, develop games, or perform image composition, HTML5 Canvas is an indispensable tool. This course will equip you with the knowledge and skills to harness its full potential and stand out in your web development projects.
👩🏫 Instructor Profile:
Laurence Svekis has been a part of the web industry since the early days of JavaScript and has a deep understanding of how to best leverage HTML5 Canvas for impactful visual results. With a wealth of experience and a passion for teaching, Laurence will guide you through every concept and technique in this course.
Enroll Now and Start Your Journey Towards Becoming an HTML5 Canvas Expert! 🎓
Key Takeaways:
- Real-world expertise: Learn from someone with over a decade of experience in web development.
- Step-by-step learning: From the basics to complex animations, we cover it all.
- Interactive learning: Practice with included source code and challenges.
- Versatile skills: Use Canvas for a wide range of applications, from simple graphs to sophisticated games.
- Lifetime Access: Go back to any lesson whenever you need a refresher or want to continue learning.
🌟 Ready to transform your web pages into interactive works of art? Enroll in Learn HTML5 Canvas for Beginners today and let's embark on this creative journey together! 🌟
Course Gallery




Loading charts...