JavaScriptをとことんやってみよう【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】
わかりやすさ重視でバニラJavaScript(ES6)を扱っています。関数やオブジェクトから、イベントリスナーを使ったイベント処理、近年必須なPromise、Ajaxのためのfetchまで。webpackなどの環境構築方法までこれ1つでok
4.30 (1493 reviews)

9 999
students
9.5 hours
content
Oct 2023
last update
$19.99
regular price
Why take this course?
🌟 JavaScriptをとこつけやってみよう!【超初心者から脱初心者へレベルアップ】【わかりやすさ重視】 🌟
コース概要
🚀 世界のアオキ (Akihiro Aoki) が指導します!JavaScriptは今、インターネット上で活躍的に使われているモダンなプログラミング言語です。このコースでは、基礎から応用まで、わかりやすさ重視でバニラJavaScript(ES6)を学びましょう。
なぜこのコースが必要か?
- 2015年に大幅にパワーアップされたES6をはじめ、モダンなJavaScriptの書き方を学びます。
- IE11など古いブラウザ対応の必要が減少している現代に、最新の開発技術でプログラミングするようになります。
- DOM操作、イベントリスナー、非同期処理・通信(Promise/async/await/fetch)など、JavaScriptで特徴的な技術をマスターします。
コース内容と構成
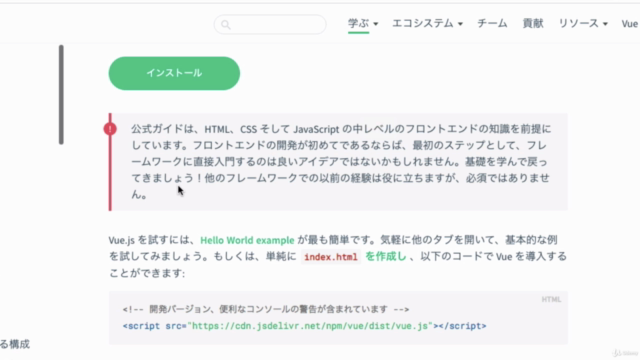
- 基本から応用へのステップアップ: 初心者が理解しやすいように、MDNの公式ドキュメントを補助につけて解説します。
- モダンJavaScriptの特徴: Promise、async/await、fetch、モジュール、クラスなど、ES6から導入された新機能を深く掘り下げします。
- 実践的なプロジェクト: 実際のウェブアプリケーション開発に必要なwebpackやbabelの使い方も学びます。
- 過去の自分に向けた解決策: 初心者が直面するかmoしれない問題に対する解決策を提供し、学習の体験を豊富にします。
扱っているコンセプトとツール
- 書き方: 変数、型、関数(アロー関数、コールバック関数)
- データ構造: 配列、オブジェクト、連想配列
- DOM対応: DOM操作、イベントリスナー、モーダル、タブ、スライドショー
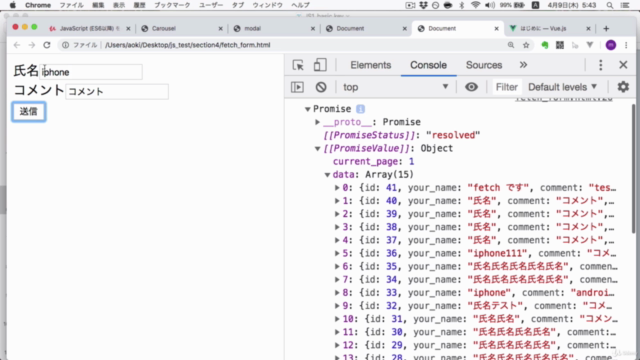
- フォーム処理: フォームの基本から高度なバリデーションまで
- ブラウザオブジェクト: window、history、location
- JSON: データの収集と送信
- 非同期処理: Promise、async/await
- Ajax: fetch(XMLHttpRequestの替代手段)
- WebAPI: サードパーティAPIの使用方法
- クラス: オリジナルのクラスの作成方法
- モジュール: JavaScriptのコードをモジュール化して再利用する方法
- 環境構築: webpack、babelの基本から応用まで
追加内容
- オマケ: Sass/Scss、Node.js/npm、Moment.jsなどの追加的なツールやライブラリについても触れる予定です。
扱っていないコンセプト
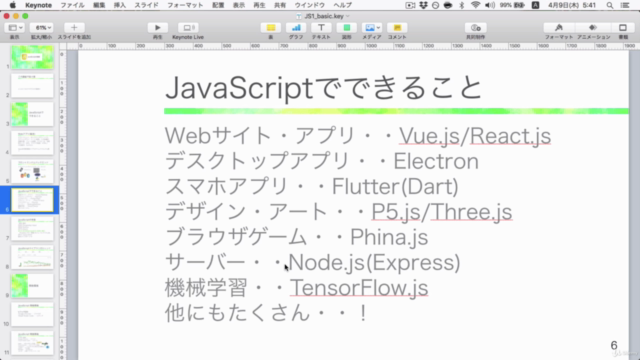
- フレームワーク: Vue.jsなどのフレームワークは別途制作された講座で取り組みます。
- グラフィックプログラミング: canvasを使ったグラフィックプログラミングも、他の講座でアプローチします。
このコースの魅力
- 実践的な知識: 単に理論を教えるのではなく、実際にプロジェクトを作成しながら学べます。
- 継続的サポート: コミュニティや追加動画で学習のサポートを行っていきます。
ぜひこのコースに参加し、JavaScriptの世界を探索のうち、プログラミングの新たな扉を開きましょう!🛠️✨
Course Gallery




Loading charts...
Related Topics
2845524
udemy ID
01/03/2020
course created date
09/04/2020
course indexed date
Bot
course submited by