JavaScript Projects JS Dynamic interactive DOM elements

Why take this course?
🎉 Master JavaScript and DOM Interactions with Hands-On Projects! 🛠️
Course Headline:
Perfect to practice and learn more about JavaScript and DOM interactions, create useful components, and enhance your portfolio.
Course Description:
Project Overview:
Project #1: JavaScript Lorem Ipsum Generator 📄✨
Learn to create a tool that generates random text using Lorem Ipsum, demonstrating string manipulation, loops, and the DOM.
- Key Concepts: Event Listeners,
DOMContentLoaded, string methods, conditions and loops,Math.random(), DOM manipulation withcreateElement(),append(),querySelector(). - Array Methods:
sort()
Project #2: Dynamic Pagination from JSON Data 📚🔄
Build a content loading application that handles multiple pages and data fetching, teaching you how to work with JSON, ternary operators, and asynchronous requests.
- Key Concepts: Event Listeners,
DOMContentLoaded, JSON data manipulation, DOM interaction, button states, dynamic content creation.
Project #3: JavaScript Carousel Images Slider Component 🎨➡️
Create a slick image slider that updates content dynamically. This project will help you understand intervals, DOM manipulation, and event handling.
- Key Concepts:
setInterval(), querySelector(), array methods likeforEach(), disabling/enabling buttons withclassList.add().
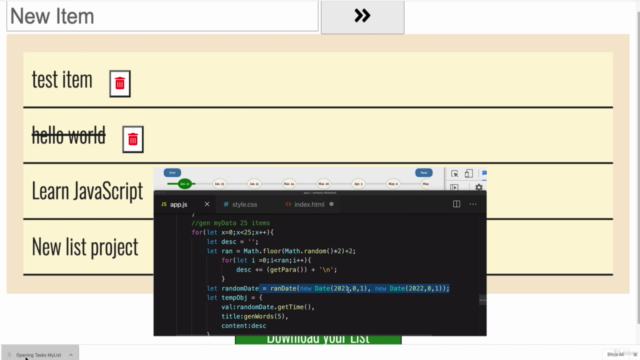
Project #4: Dynamic List Builder with LocalStorage Save 🗂️💾
Develop a list that users can save to their local storage, teaching you file creation, user interaction, and data persistence.
- Key Concepts: Text file creation, DOM manipulation, event handling, JSON data, local storage interaction.
Project #5: Dynamic TimeLine Component 🕒🔥
Construct a timeline component that moves elements based on time or user interaction, enhancing your understanding of CSS styling and JavaScript for dynamic content.
- Key Concepts: JSON data handling, DOM manipulation, styling with CSS transforms, random number generation, event listeners.
Instructor Insight:
What Are You Waiting For?
Course Gallery




Loading charts...