Dynamic JavaScript WebPages DOM CSSGrid Create Page Elements

Why take this course?
🎉 Master Dynamic JavaScript WebPages with DOM, CSSGrid & Interactivity! 🌐
Headline: Unlock the Secrets of Dynamic Page Creation with JavaScript DOM!
🚀 Course Description:
Dive into the world of interactive and dynamic web page development with our comprehensive online course! This course is designed for web developers who have a foundational understanding of HTML, CSS, and JavaScript. Get ready to elevate your skills by learning how to:
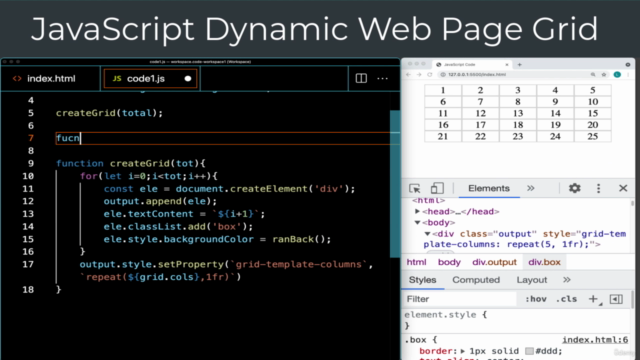
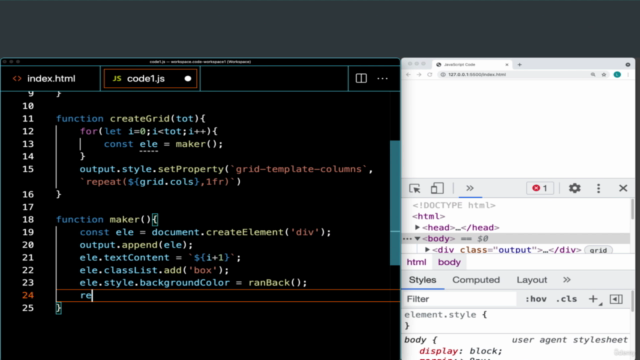
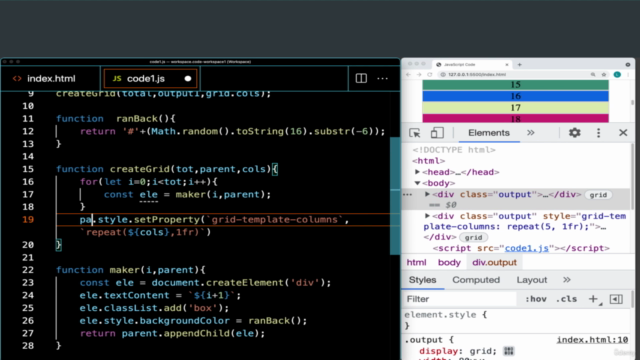
- 🛠️ Manipulate the Document Object Model (DOM): Learn to select, create, and update page elements using JavaScript for a truly dynamic web experience.
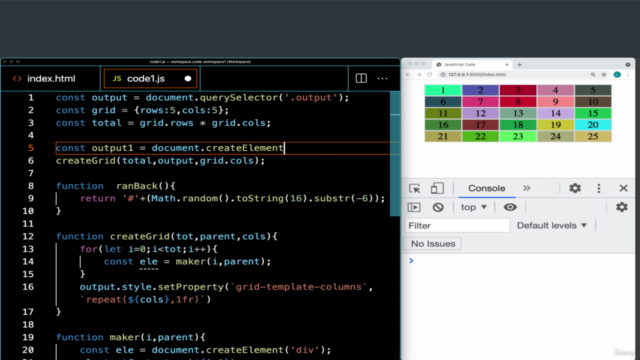
- ⚙️ Master CSSGrid: Create responsive, well-structured layouts that can adapt to different screen sizes, ensuring your pages look great on any device.
- 🎨 Enhance Styles: Update style properties in real-time, making your page visually appealing and interactive.
- 👋 Interactive Elements: Add event listeners to your elements to make them respond to user interactions like clicks!
- ✨ Create Engaging Content: Develop pages that come alive with user input, such as changing background colors or responding to events.
What's Inside the Course:
- 📚 Bonus Resource Guide: Download a PDF packed with source code and useful links to further your learning journey.
- 🛠️ Select & Manipulate Elements: Learn how to use
querySelector()andcreateElement()to dynamically create and target elements on the fly. - ➕ Add Interactivity: Discover how to implement event listeners with
addEventListener()to make your created elements respond to user actions. - 🎨 Styling Dynamically: Update styles for elements that were just added, giving you full control over the page's appearance.
- 🔄 Reset & Refresh: Add buttons that allow users to reset and refresh the page with new color settings.
- 🌈 Random Color Fun: Create interactive elements that change the body background color when clicked, using random colors set at creation.
Your Instructor: Laurence Svekis, with over 20 years of web development experience, is your guide through this JavaScript adventure. His extensive knowledge and passion for teaching will ensure you grasp each concept with clarity and confidence.
Why Take This Course?
- Hands-On Learning: With step-by-step lessons and real-world examples, you'll learn by doing.
- Interactive Environment: Engage with content that responds to your actions, reinforcing what you've learned.
- Fun & Engaging: We believe learning JavaScript can be enjoyable and rewarding!
📅 Enroll Today and transform the way you think about web development with JavaScript! Don't miss out on this opportunity to expand your skillset and create interactive, dynamic web pages that captivate users. Sign up now and let's make the web an even more engaging place together! 💻✨
Course Gallery




Loading charts...