JavaScript DOM Projects InterActive Dynamic WebPages Games
JavaScript DOM makes your web pages interactive and dynamic update page elements add event listeners create Games JS DOM
4.78 (16 reviews)

275
students
11.5 hours
content
Nov 2024
last update
$19.99
regular price
Why take this course?
您的JavaScript游戏项目,无论是桩子(Clickers)还是老虎机(Slot Machine)或者青蛙过马路(Frogger)游戏,都是通过DOM来实现动态交互和游戏逻辑的。以下是针对这些项目的代码审查和建议的概要:
JavaScript Clickers Game
- 项目设置:确保HTML文件准备好添加JavaScript编码,创建HTML游戏容器元素,并链接到Javascript源文件。选择主输出元素使用JavaScript。
- 核心游戏逻辑:定义点击事件处理程序,实现点击按钮以增加分数的功能。创建和更新游戏参数,如点击计数器等。
- 动态元素创建:使用JavaScript添加和更新页面元素,例如显示分数。应用CSS样式以设置这些元素的外观。
- 游戏互动和动画:使用
requestAnimationFrame来创建平滑的元素移动动画。确保游戏逻辑在不同的设备尺寸下都能正常工作。 - 代码优化:优化点击事件处理程序以减少不必要的渲染,确保游戏状态和分数的更新是高效的。
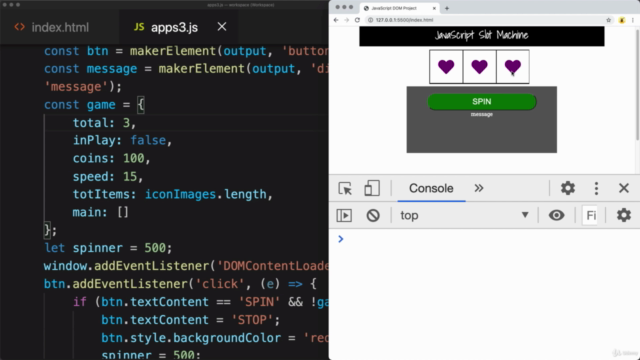
JavaScript Slot Machine Game
- 项目设置:创建HTML和JavaScript文件,设置老虎机的初始状态和样式。
- 动作和事件:使用JavaScript定义按钮spin启动游戏轮子的旋转动作。确保当用户停止(click outside)或继续(点击按钮)时,游戏能够响应。
- 随机性:实现随机数生成器以模拟老虎机的结果。确保结果的不可预测性和公平性。
- 动画和UI更新:创建旋转动画,并在每个阶段更新UI,例如显示winning symbols和奖金。
- 游戏逻辑:处理游戏结束条件,如达到最大赢款或超过最大轮子次数等。
- 用户体验:确保游戏界面直观易用,提供良好的视觉效果和响应感觉。
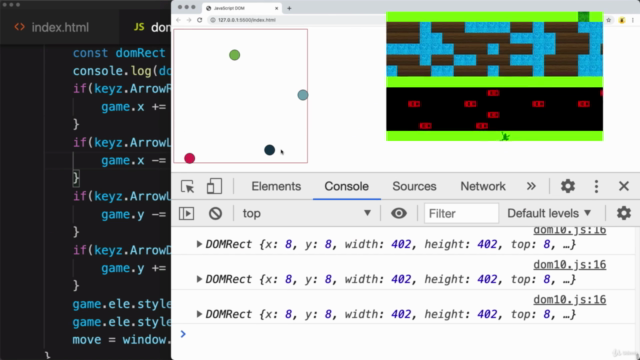
JavaScript Frogger Game
- 项目设置:创建一个使用CSS Grid或Flexbox的动态游戏网格,包含道路、河流和障碍物。
- 游戏元素:为青蛙、车辆和木匠等游戏元素创建对应的HTML元素,并在JavaScript中定义它们的行为。
- 动态移动:使用键盘事件(如箭头键)来控制青蛙的移动。确保游戏人物能够平滑地在网格上移动。
- 游戏逻辑:实现游戏规则,包括跨越河流、避开障碍物等。使用
classList来检测元素的状态。 - 游戏环境和挑战:在随机间隔内移动障碍物,增加游戏难度。确保游戏有起始和结束点,青蛙可以到达安全区域。
- 测试和调试:在实际玩家经历后进行调试,确保游戏逻辑正确无误。
- 优化和增强:添加分数、生命值或其他游戏元素,提高游戏的吸引力。可以考虑实现保存和加载游戏状态的功能。
对于所有这些游戏项目,重要的是要确保代码的可读性、效率和易于维护。此外,为了提供更好的用户体验,还应该考虑以下几点:
- 优化性能,减少不必要的计算和渲染。
- 确保游戏在不同设备和屏幕尺寸上都能正常运行。
- 实现简洁、直观的用户界面(UI)设计。
- 提供反馈和视觉效果,如点击、动画等,以增强玩家的参与感和游戏体验。
最后,确保您的代码有足够的注释和文档,以便其他开发者能够理解您的逻辑和设计选择。这将有助于未来对代码进行维护或更新。
Course Gallery




Loading charts...
Related Topics
3740616
udemy ID
31/12/2020
course created date
19/02/2021
course indexed date
Bot
course submited by