Intermediate Three.js with Shaders

Why take this course?
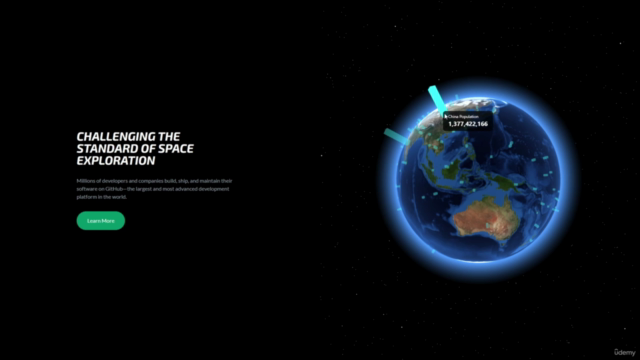
Intermediate ThreeJS with Shaders: Create an Interactive 3D Globe with Custom Shaders
🚀 FREE for the first 1.5 hours!: Dive into the world of advanced web graphics and interactive 3D experiences with Christopher Lis's "Intermediate ThreeJS with Shaders" course—first hour and a half completely free! (Preview each video using the "Preview" button on Udemy or YouTube.)
🧙♂️ About Your Instructor: Christopher Lis is not just any instructor. With over ten years of web development experience, he has worked with top-tier clients such as Harvard University, The Basketball Tournament, and award-winning agencies like Brave People. His expertise in full-stack engineering makes him the perfect guide for taking your ThreeJS skills to new heights.
**🌐 Course Overview: This comprehensive course is designed to take you from the basics of vertex and fragment shaders, all the way to creating a fully interactive 3D globe with custom ThreeJS shaders. You'll learn best practices for importing shaders, handling data points, and ensuring your scene responds dynamically to user interaction—both clicks and drags on desktops and touch gestures on mobile devices.
**🚀 What You Will Learn:
- Vertex Shaders: Understand the role of vertex shaders in transforming vertices of a mesh.
- Fragment Shaders: Learn how fragment shaders determine the color and appearance of individual pixels.
- Importing Shaders with Vite Plugins: Get hands-on experience with importing GLSL shaders using modern tooling like Vite.
- Normals, Uniforms & Attributes: Master the concepts behind normals for lighting calculations, and understand how uniforms and attributes differ in ThreeJS.
- Varyings: Discover how varyings carry data across shader stages.
- Point Clouds & Particles: Learn to create realistic point clouds and particle systems.
- Bulk Data Imports: Efficiently import large datasets into your scene.
- Rectangular Mesh Animation: Implement animations on 2D meshes within your 3D environment.
- Interactive Functionality (Click & Drag): Add interactive elements to your globe, allowing users to explore different countries and data points.
- Scene Responsiveness: Ensure your scene looks great and performs well across all devices.
- Touch Event Listeners: Make your application touch-friendly for a seamless mobile experience.
**✨ Why Shaders? If you're ready to elevate your ThreeJS game, shaders are the key. This course will take you beyond the basics of the framework and into the realm of graphical prowess and real-world application development. With Christopher Lis as your guide, you'll produce a 3D scene that could easily be integrated into a live website.
**📚 Join the Journey: Are you ready to unlock the full potential of ThreeJS and create stunning interactive visuals? Enroll in this course today and let Christopher Lis lead you through an engaging learning journey filled with hands-on projects, expert guidance, and a wealth of knowledge that's not readily available elsewhere.
Sign up now and take your first step towards mastering ThreeJS with Shaders! 🎓✨
Course Gallery




Loading charts...