Website from Scratch HTML and CSS for Beginners

Why take this course?
🚀 Master the Web Fundamentals: HTML & CSS for Beginners 🌐
Course Title: Website from Scratch: HTML and CSS for Beginners
Headline: Dive into Web Development – Create Your First Web Page Today!
Are you ready to turn your web design dreams into reality? 🎉 This comprehensive course is your first step into the world of web development, where you'll learn to craft a beautiful, functional single-page website using HTML, CSS, and a pinch of JavaScript. Whether you're a complete novice or looking to brush up on the basics, this hands-on exercise will guide you through every aspect of building your own site from the ground up.
Why Take This Course?
-
🖥 Practical Skill Development: Learn by doing! You'll build a website step by step, starting with the basics and moving towards more complex features like scroll effects and interactive elements.
-
🛠️ Essential Web Technologies: Get comfortable with HTML for structure, CSS for design, and JavaScript for interactivity. These are the cornerstones of modern web development.
-
🌱 Real-World Application: More than just theory, this course will have you applying your knowledge to create a real website you can be proud of.
-
🎓 Instructor-Led Learning: Taught by experienced web developer Laurence Svekis, who brings years of expertise to the table.
-
🤝 Supportive Community: Join a community of learners and get fast, friendly advice in the Q&A section whenever you need it.
Course Highlights:
-
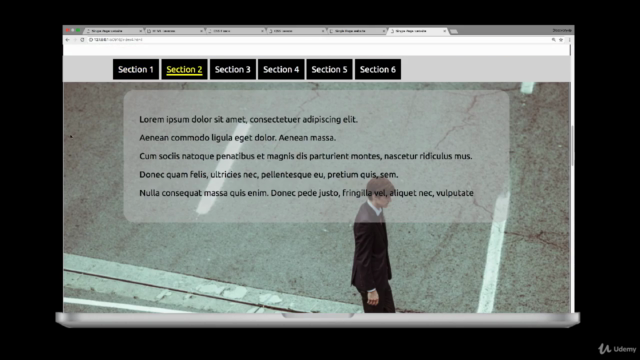
Sleek Scrolling Effects: Learn how to create smooth scrolling effects with background images and overlaying text for an engaging user experience.
-
Stylish Navigation Bars: Build a responsive navbar that adapts to different screen sizes, complete with dropdown menus and styling options.
-
Headers & Footers: Add headers and footers to your page, providing a clear structure and essential information for your users.
-
Rapid Development with Placeholder Content: Use placeholder content to quickly prototype and design your web pages, allowing you to focus on the overall layout and functionality.
-
Interactive JavaScript Features: Enhance your website with JavaScript, including scroll spies that highlight sections of your page as the user navigates.
What's Included?
-
Complete Source Code: Get up and running quickly with the full source code provided at the beginning of the course.
-
Step-by-Step Instructions: Follow detailed, easy-to-understand guides that break down each aspect of web design and development.
-
Expert Support: Have questions? The Q&A section is your go-to place for quick, helpful answers from both the instructor and fellow learners.
🏗️ Take the Leap into Web Development – Start Building Today! 🚀
Don't wait to bring your ideas to life. With this course, you'll gain hands-on experience that will set you on the path to becoming a confident web designer and developer. Join now and begin your journey towards creating amazing websites from scratch!
Course Gallery




Loading charts...