Getting Started with HTML

Why take this course?
🎉 Course Title: Getting Started with HTML
🚀 Headline: Simple Introduction to Learning HTML in Under 1 Hour! 🕒
Your Journey into the World of Web Development Begins Here!
Welcome, aspiring web developers and curious minds! If you've ever wondered how web pages are created or wanted to dip your toes into the exciting realm of web development, this is the perfect place to start. 🌐
Laurence Svekis, with a knack for simplifying complex topics, will guide you through the basics of HTML – HyperText Markup Language – in an easy-to-follow, engaging manner. You'll learn everything you need to know to structure and write your own HTML code within just one hour!
Why Learn HTML?
✅ Understand the Web: HTML is the foundation of every web page, from blog posts to complex e-commerce platforms. It's essential for anyone looking to create or contribute to online content.
✅ Career Skills: Knowing HTML opens doors in various industries, including digital marketing, web design, and software development.
✅ Flexible Learning: You can learn at your own pace, on your own schedule, and from anywhere in the world with an internet connection.
What You'll Learn in This Course:
-
📝 HTML Page Creation & Structure: We'll cover how to set up a basic HTML document and understand its structure.
-
🔍 Browser Interaction: Discover what the browser "sees" and how it interprets your HTML code.
-
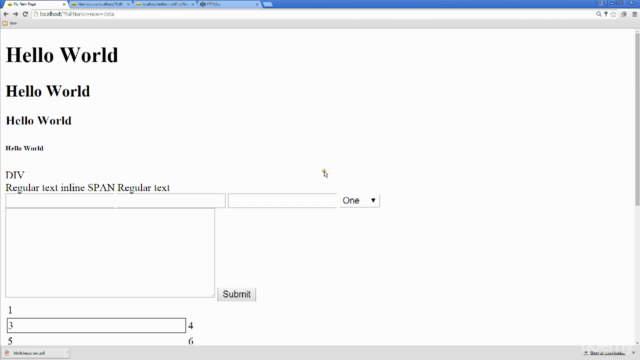
📖 Basic HTML Elements: Get familiar with headings, paragraphs, titles, and hyperlinks – the building blocks of web content.
-
👉 Lists & Images: Learn how to create ordered and unordered lists, as well as embedding images into your pages.
-
🤫 Tables for Data Presentation: Master the art of displaying data in HTML tables.
-
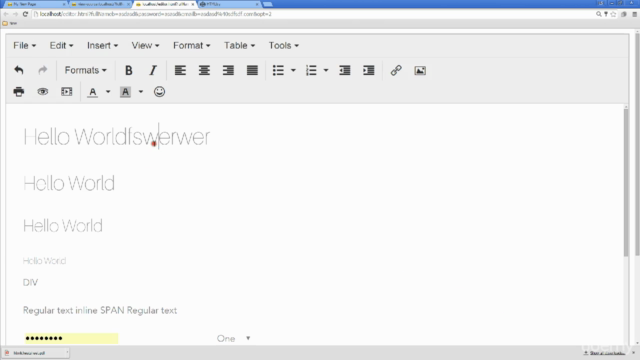
🎨 Styling with Classes & IDs: Understand how to apply styles directly in your HTML and introduce DIVs and SPANs for styling purposes.
-
📋 Element Attributes: Explore the attributes that can be applied to elements to enhance functionality, like setting an image as a link.
-
📲 Forms & User Interaction: Create interactive forms for user input and learn how to handle form data effectively.
-
🧪 Practical Exercises & Real-World Applications: Apply what you've learned through practical exercises designed to solidify your new skills.
Get Ready to Code Your First Web Page!
This course is designed to be simple and straightforward, so if you've been thinking about learning what HTML can do, this is the course for you. With clear explanations, real-life examples, and hands-on practice, you'll be well on your way to becoming an HTML pro in no time! 🛠️
Enroll now and embark on your HTML adventure with Laurence Svekis as your knowledgeable guide. Let's turn that curiosity into capability together! 🚀✨
Course Gallery




Loading charts...