CSS – Как анимировать интерфейсы

Why take this course?
🎉 CSS – Как анимировать интерфейсы 🎨 För мастеров HTML и CSS, готовых к новым сверлениям! Если вы уже создавали веб-страницы и теперь хотите добавить в них магию и динамику через эффекты и анимации, то этот курс будет идеальным вашим выбором.
👩🎓 Кто он для?
- Разработчики, знакомые с HTML и CSS;
- Дизайнеры, желающие добавить интерактивность в свои проекты;
- Программисты, стремящиеся расширить свой набор умений в области анимации.
📚 Что вы будете изучать:
- CSS Анимации – создание ключевых кадров и циклических движений.
- CSS Трансформации (2D & 3D) – изменение свойств элементов в реальном времени, добавление перспективы и объемных эффектов.
- CSS Переходы – плавное изменение свойств элементов с помощью ключевых кадров.
🧐 Программа курса:
- Основы CSS анимаций:
@keyframes,animationи их множество свойств. - Понимание жизненного цикла анимации (
animation-timing-function). - CSS Трансформации: пространственные преобразования, масштабирование, отражение и переворачивание элементов.
- 3D трансформации: создание иллюзии глубины и объема на двухмерной странице.
- CSS Переходы: управляемые изменения свойств элементов с помощью
transitionи их свойств.
💡 Практический аспект: Для закрепления знаний вы работать будете с большим количеством примеров и демонстраций на практике, что позволит вам не только понять теоретические основы, но и научиться их эффективно использовать в своих проектах.
✏️ Для кого это курс?
- Разработчики, желающие добавить волшебство и динамику в интерфейсы.
- Дизайнеры, стремящиеся создать уникальные и запоминающиеся пользовательские опыты.
- Любознательные программисты, которое хотят понять, как делают эти сверкающие эффекты на сайтах.
🚀 Присоединяйтесь к нам! Учитесь, творите и вдохновляйтеся новыми возможностями CSS для создания запоминающихся анимаций в ваших интерфейсах. Это будет не просто обучение, это – шаг к новому уровню вашего веб-дизайна и разработки! 🚀
🔥 Зачем нужны эти навыки?
- Привлекать внимание пользователей.
- Улучшать взаимодействие с интерфейсом.
- Отличаться от конкурентов, предоставляя более качественный и динамичный опыт.
- Расширять творческие границы и создавать неповторимые анимации.
Включайте свою страсть к веб-разработке, учитесь новым возможностям CSS и приведите свои проекты в совершенно другой, динамичный и захватывающий, новый уровень! 🌟
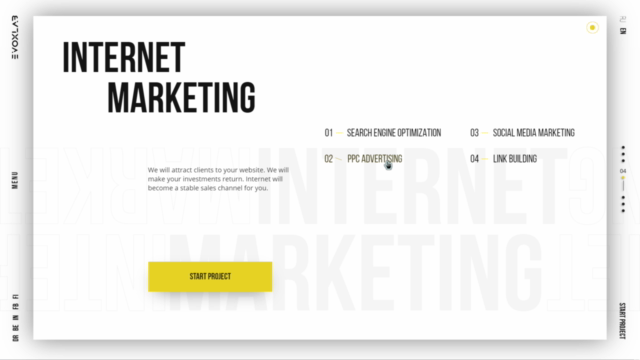
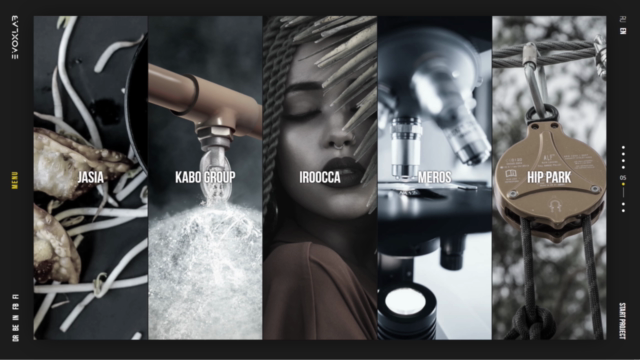
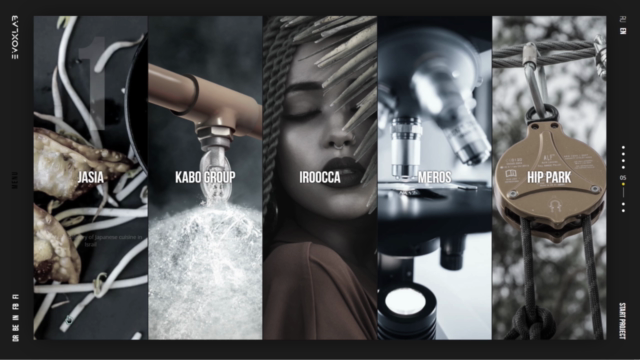
Course Gallery




Loading charts...