C#で描画をする方法:自由に線や〇を描いて自前のグラフなどを作る方法
C#のWinFormでコントロール上に描画を行い、好きな図形やグラフなどを書くことができるようになります。
4.38 (137 reviews)

946
students
4 hours
content
Nov 2023
last update
$19.99
regular price
Why take this course?
コース概要:
「C#のWinFormでコントロール上に描画を行い、好きな図形やグラフなどを書く方法」
こんにちは!あなたがC#のWinFormプロジェクトを使って、スクリーン上にあるびとおもしろい図形、グラフを自分で描く力を身につけたいと思っていますか?市販のツールを使っても可能ですが、自分で描画することで、描画の原理を深く理解し、より効率的で機能的なアプリケーションを開発することができます。
このコースでは、初心者から上級者まで、基本から応用まで幅広くカバレンスの高い内容を学びます。从来数に自由に描画する方法から、棒グラフや折れ線グラフなどの視覚的表現の仕組みまで,実践的なスキルを磨いていきましょう。
コース内容:
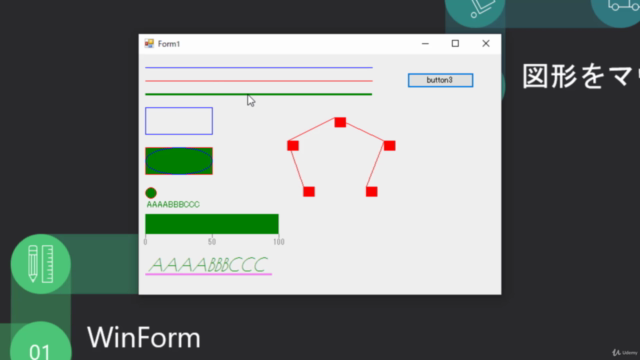
基本段階(S1):
- S1_#01 - プロジェクトの作成とコントロールの配置
- S1_#02 - 線の描画 {bold
>直線や異なる点間に線を引く方法} - S1_#03 - 線の色を変更する
- S1_#04 - 線の太さを変更する
- S1_#05 - 四角の描画
- S1_#06 - 四角の塗りつぶし
- S1_#07 - 四角の縁取り
- S1_#08 - 丸の描画
- S1_#09 - 多角形の描画
- S1_#10 - 複数の線の描画
- S1_#11 - 文字の描画
- S1_#12 - 棒グラフの目盛りを描画
- S1_#13 - 棒グラフの目盛りセンター揃え {emoji
🚀目盛りを正しく配置する方法} - S1_#14 - フォントの変更
- S1_#15 - Disposeの重要性と使用方法 {emoji
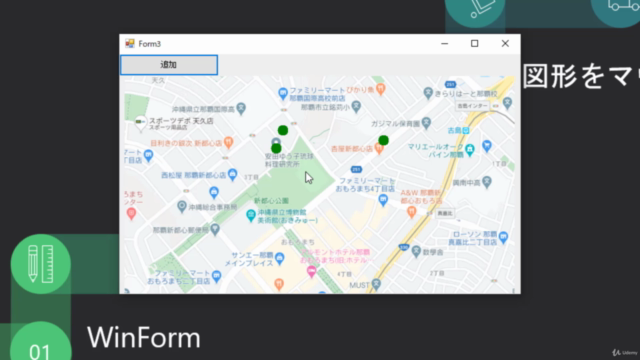
✅リソース管理のベストプラクティス} - S1_#25 - 複数の丸を判断して移動させる {emoji
🤖AIやロジックを使った複雑な形の操作}
応用段階(S2):
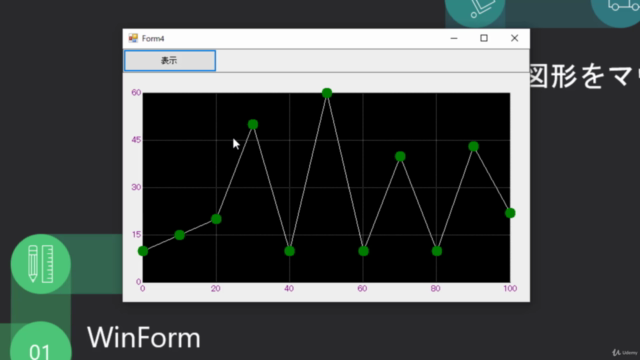
- S2_#01 - 折れ線グラフのレイアウト作成 {emoji
📊データを視覚的に表現するための複雑なグラフの作成} - S2_#02 - 縦軸の描画 {bold
>Y軸に関するデータの表示方法} - S2_#03 - リサイズの対応 {emoji
🔁画面サイズの変化に対応する動的配置} - S2_#04 - 横軸の描画 {bold
>X軸に関するデータの表示方法} - S2_#05 - 縦軸のスケール線描画
- S2_#06 - 横軸のスケール線描画
- S2_#07 - 横軸スケールの値文字を描画
- S2_#08 - 縦軸スケールの値文字を描画
- S2_#09 - メソッドの整理と最適化 {emoji
🧪効率的なコーディングのための手法} - S2_#10 - ピクセルを求める計算方法 {emoji
⚗️正確な描画に必要な計算技術} - S2_#11 - グラフのプロットをする {emoji
🎲データポイントの精度と表現} - S2_#12 - 折れ線グラフを描画する {emoji
📈複数のデータポイントをつながるグラフの作成}
コースで得られるメリット:
- 実践的なスキル習得 - 理論だけでなく、実際のプロジェクトを通して学べます。
- 幅広い知識 - C# WinFormの描画機能から、グラフ作成、デザイン、ユーザーインターフェースの設計まで、幅広い範囲をカバーします。
- 実務で的用できる技術 - 実際に使える技術や方法を身につけ、プロジェクトの質を向上させることができます。
このコースを選択すると、C# WinFormでの描画やグラフ作成に関する専門知識はもう手軽に掴めるようになります。自分만のアプリケーションやソフトウェアを開発するための基礎を積み、あなたのキャリアに新たな価値をもたらします。立ち入れてみてください!
Course Gallery




Loading charts...
Related Topics
3231703
udemy ID
13/06/2020
course created date
25/06/2020
course indexed date
Bot
course submited by