Create Websites with HTML & CSS for Beginners

Why take this course?
Looks like you've outlined a comprehensive curriculum for learning web development, covering a wide range of topics from the basics of protocols and the internet to the advanced aspects of CSS for designing website layouts. The course you've described seems to be structured to take students through a journey starting with the foundational technologies like HTML and CSS, and moving on to client-server technology, JavaScript, PHP, MySQL, and even using platforms like WordPress.
Here's a brief overview of what learners can expect from this course:
-
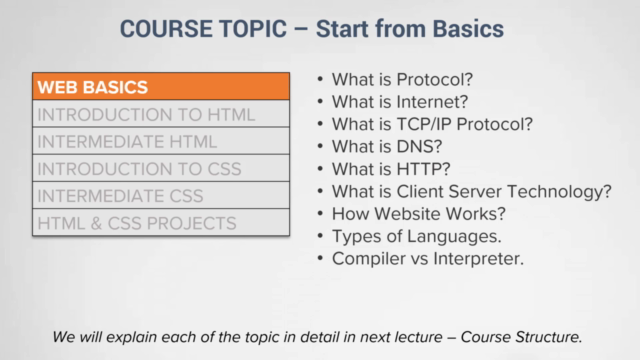
Understanding the Basics: Learning about protocols, internet communication (TCP/IP, DNS), HTTP, and how web technologies interact with each other.
-
HTML Fundamentals: Understanding HTML structure, tags, elements, attributes, forms, and embedding multimedia content. The course also includes creating personal projects like a resume or a newspaper (like HuffPost).
-
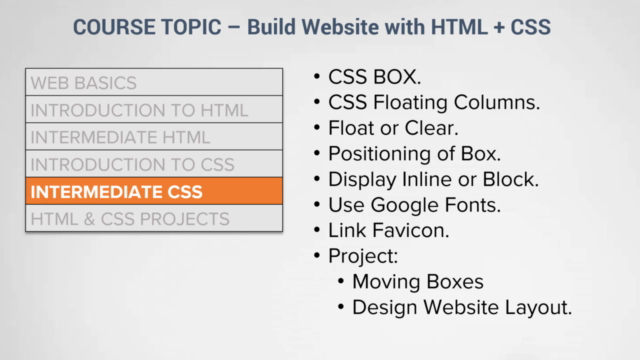
CSS Exploration: Diving into CSS3, selectors, pseudo-classes, box model, layouts, and responsive design. Learners will work on practical exercises and create designs for website layouts.
-
Website Development: Combining HTML and CSS to build simple and personal websites, product landing pages, surveys, and other real-world examples.
-
Interactive Content: Introducing JavaScript for interactive elements and PHP for server-side scripting. Learners will also get hands-on experience with MySQL for database management.
-
Content Management Systems: Using WordPress to understand how content management systems facilitate building websites without deep coding knowledge.
-
Advanced Topics: Covering more complex topics such as float or clear, display properties, and using Google fonts for enhancing the visual appeal of web designs.
-
Project Work: The course culminates with practical projects that solidify the concepts learned throughout the curriculum. These could range from creating moving boxes to designing a full-fledged personal or product website.
The course promises a blend of theory and practice, with ample opportunities for learners to apply what they've learned through hands-on projects. The emphasis on real-world applications ensures that students are well-prepared to enter the field of web development upon completion.
Given this outline, it seems like an extensive and comprehensive program that could cater to beginners as well as intermediate learners looking to deepen their understanding of web technologies and design principles. The promise of "learning more than what we have shown here" suggests a dynamic curriculum that evolves with the ever-changing landscape of web development.
Course Gallery




Loading charts...