Build a Single Page Website with HTML & CSS

Why take this course?
🚀 Course Title: Build a Single Page Website with HTML & CSS
Course Headline:
🌟 Unleash Your Web Design Potential: Create a Mobile-Friendly Masterpiece with HTML and CSS!
Course Description:
Embark on your journey to mastering the web! 🧩
When starting out as a web developer, one of the most significant achievements is crafting a fully functional website that not only performs but also delights its users. While tutorials are a great way to absorb new concepts, it's the hands-on experience of building something from scratch that truly solidifies your skills.
In this course, you'll learn how to create a stunning Single Page Website (SPW) using only HTML5 and CSS3. This is the perfect project for beginners to intermediate web developers looking to enhance their portfolio with a responsive, user-friendly design that works on any device.
What You'll Learn:
- 📝 HTML5 to structure your content and define its semantics.
- 🎨 CSS3 for styling your page and making it visually appealing.
- ↕️ An Icon Library to enhance the visual experience with meaningful graphics.
- 👩💼🏫 Fonts to choose from a myriad of typefaces to present your content in the best way possible.
- 🛠️ The Block Element Modifier (BEM) CSS naming convention, a tool that will help you maintain organization and clarity in your codebase.
Course Outline:
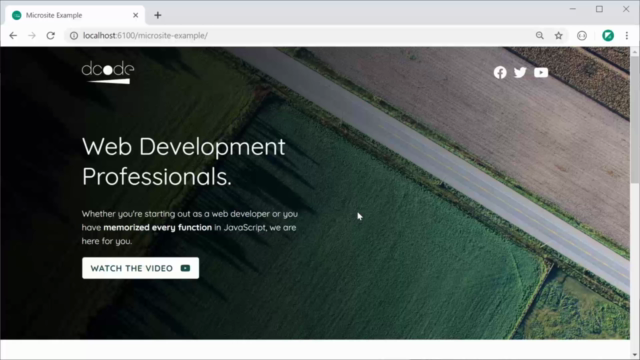
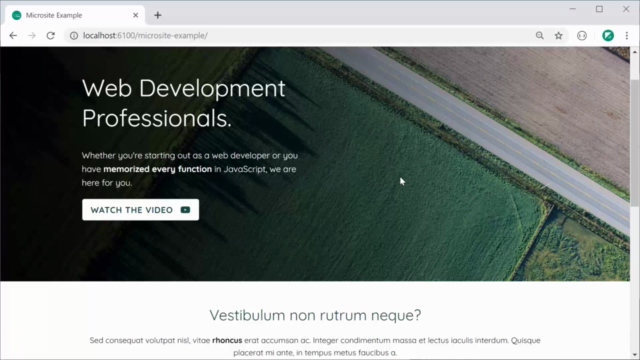
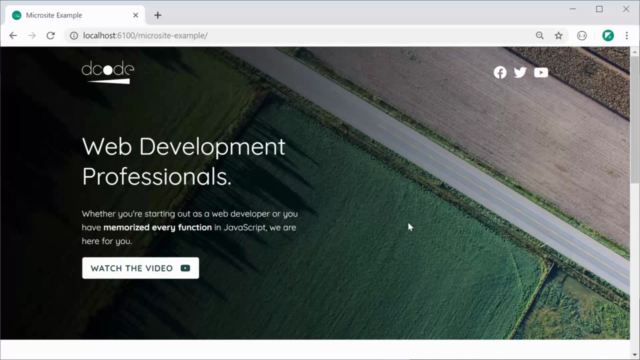
- A hero image that sets the tone for your website.
- Call-to-action components that guide users through the site.
- Social media links, making it easy for visitors to connect with you.
- An icon grid for a visually appealing display of information or images.
- Dynamic and engaging body content.
- A practical and informative footer that adds value to your site's bottom edge.
Why This Course?
This course isn't just about building a website; it's about understanding how to design with a mobile-first approach, ensuring your site is fully compatible with the vast array of devices out there. Whether it's an iPhone or an Android phone, your website will look and feel right at home.
With hands-on projects and real-world examples, you'll learn not only how to create these components but also how to harness the full capabilities of HTML and CSS to build responsive and user-friendly websites.
By the end of this course, you will:
- Have a fully functional single page website to add to your portfolio.
- Understand how to apply the concepts learned to other web development projects.
- Be equipped with the skills to create responsive websites tailored for small businesses or personal showcases.
Join us on this exciting adventure into the world of web design and development! 💻✨
Ready to dive in and transform your web development skills? Sign up now and let's build something AWESOME together! 🚀🎉
Course Gallery




Loading charts...