Coder une app "qualité de l'air" sur navigateur.

Why take this course?
🌟 Cours JavaScript - Crée une app "Qualité de l'air" sur navigateur 🌟
Introduction
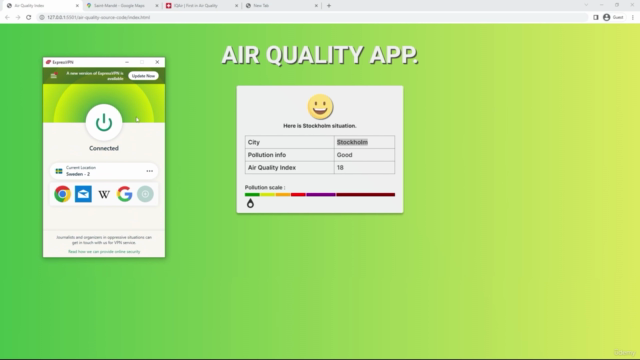
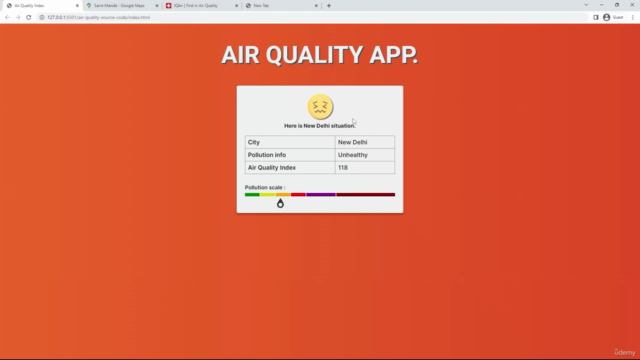
Bienvenue, chers apprenants! Préparez-vous à plonger dans le monde fascinant du développement web en codant une application utilisateur interactive qui affiche le niveau de pollution de l'air en temps réel. 🌍
Ce que vous apprendrez
- Fondamentaux HTML, CSS et JavaScript pour structurer, styliser et donner vie à votre application.
- Manipulation de données avec JavaScript grâce à la méthode
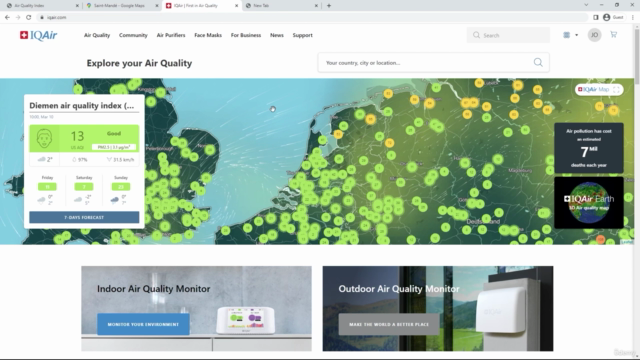
fetch()pour interagir avec des API externes. - À l'aide de l'API IQair, gratuite et puissante, pour récupérer des données sur la qualité de l'air.
- Conception d'une application web responsive et intéressante qui fournit des informations utiles aux utilisateurs.
Cours Structure
- Introduction à la structure HTML pour établir le squelette de votre application.
- Ajout de style avec CSS pour rendre votre app attrayante et responsive.
- Mise en œuvre des fonctionnalités JavaScript:
- Fetching de données en temps réel à partir de l'API IQair.
- Traitement et manipulation des données reçues.
- Affichage des résultats de manière claire et compréhensible.
- Optimisation et tests pour assurer une application fonctionnelle et performante.
Pourquoi cet cours ?
Ce cours est conçu pour vous donner les compétences pratiques nécessaires en développement web, mettant l'accent sur la manipulation de données avec JavaScript, une compétence essentielle dans le monde du développement front-end. 🚀
Prérequis
- Connaissances de base en HTML, CSS et JavaScript sont recommandées mais pas obligatoires, car chaque concept sera expliqué en détail.
Votre Projet
Ce cours vous guidera à travers la création d'une application "Qualité de l'air" sur navigateur. Vous pouvez choisir de suivre le cours étape par étape, ou de lancer ce projet tout seul, en utilisant le code source et les explications fournies comme aide mémoire pour les projets futurs.
Ce que vous obtiendrez
- Une solide compréhension de la manipulation de données avec JavaScript.
- La capacité de créer une application web fonctionnelle et interactive.
- Des connaissances pratiques sur l'utilisation d'API externes pour récupérer des données en temps réel.
- Une application "Qualité de l'air" que vous pouvez personnaliser et améliorer selon vos besoins.
Étape à suivre
- Rejoignez le cours et préparez votre environnement de développement.
- Suivez les instructions de Enzo Ustariz, votre instructeur expérimenté.
- Codez avec passion et déboguez avec patience.
- Apprenez à partir des erreurs et des succès.
- Finalisez votre projet et partagez-le avec la communauté ou tout simplement avec vous-même comme référence pour les projets futurs. 💻
Conclusion
En résumé, ce cours est l'occasion idéale pour vous plonger dans le cœur battant du développement web et de maîtriser la manipulation des données avec JavaScript. Embarquez avec nous, et transformez votre passion pour le code en une application concrète et utile. Bon coding! 👨💻💫
N'oubliez pas, la création d'un cours complet à partir de ce contenu est proscrite. Cet outil est destiné à être utilisé pour éduquer et inspirer, et non à être répété verset sur autres plateformes. 📚✨
Course Gallery




Loading charts...