부트스트랩 4와 함께하는 웹 디자인 마스터 코스 (Bootstrap 4 Web Design Tutorial)
HTML, 자바스크립트, CSS의 기초부터 부트스트랩 4 프레임워크까지 차근차근 배우는 가성비 최고의 웹 디자인 강좌입니다.
4.49 (251 reviews)

1 040
students
9 hours
content
Mar 2018
last update
$19.99
regular price
Why take this course?
🚀 부트스트랩 4와 함께하는 웹 디자인 마스터 코스! 🖥️
강의 목표
Bootstrap 4의 활용법을 배우고, HTML, JavaScript, CSS에 대한 기본부터 실전 프로젝트까지 실력으로 손응할 수 있게 되세요!
강의 개요
✅ 2017년부터 현재까지 활발하게 사용되고 있는 Bootstrap 4의 최신 기능과 프로젝트를 경험합니다.
✅ HTML, JavaScript, CSS에 대한 웹 디자인 기초를 공부하며, 이들 언어의 중요한 개념을 실습으로 실천합니다.
✅ 실제 상용 웹 사이트가 필요로 하는 고급 기능들을 포함한 프로젝트를 개발해보며, 웹 디자인 실무에 필요한 실용적인 기술력을 키웁니다.
준비물
- 최소한의 사양을 갖춘 컴퓨터 1대
- 흥미 100g
- 근성 200g 🚀
수업 내용
👩💻 1. 웹 디자인 개발 환경 구축 및 Bootstrap 4 설치
- 필요한 소프트웨어와 도구 설치
- Bootstrap 4 간략 소개 및 설치 방법
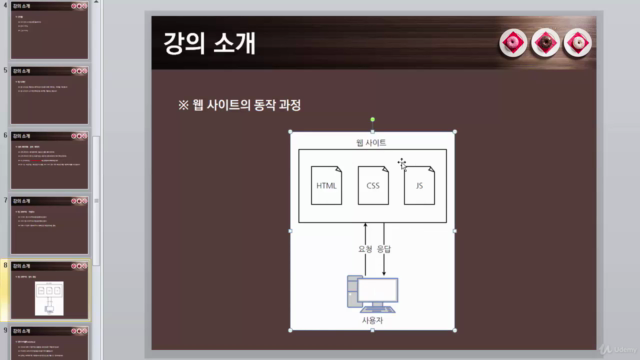
🎨 2. HTML, JavaScript, CSS에 대한 기본 지식 습득
- HTML의 기본 구조와 태그 사용법
- JavaScript를 통한 동적인 웹 페이지 만들기
- CSS로 스타일링을 통한 UI의 아름다운 디자인
🛠️ 3. 부트스트랩의 기능들 학습
- Bootstrap 4의 레이아웃, 구성 요소 이해하기
- 반응형 디자인(Responsive Design) 및 미디어 쿼리(Media Queries)
- 폼 제출 및 데이터 관리
실습 프로젝트
🆕 1. 자기소개 웹 사이트 개발하기
- Bootstrap 4를 활용한 자기소개 페이지 제작
🔒 2. 관리자 페이지 개발하기
- CRUD(Create, Read, Update, Delete) 연습을 통한 관리자 페이지 구현
- 데이터베이스와의 연동
💬 3. 커뮤니티 사이트 개발하기
- 사용자 인터페이스(UI)와 사용자 경험(UX) 디자인
- 실시간으로 데이터를 주고받는 웹 소셜 기능 구현
학습 리소스
- 강의 전체 PPT와 프로젝트 템플릿은 1강 자료 파일에 포함되어 제공됩니다.
- 수강생 여러분은 1강 동영상에서 직접 다운로드할 수 있습니다.
추가 혜택
✅ 전문 인струktur의 실시간 지원 및 피드백 ✅ 커뮤니티를 통한 동료 학습자와의 정보 공유 및 네트워킹 ✅ 완성된 프로젝트 소스코드 요청 가능 ✅ 배포 가능한 웹 사이트 템플릿 변형 및 사용 자유
🎉 Bootstrap 4와 함께하는 웹 디자인 마스터 코스에 지금 발걸으세요! 🌟 당신의 웹 개발 여정이 여기서 시작됩니다.
Course Gallery




Loading charts...
Related Topics
1498304
udemy ID
07/01/2018
course created date
29/10/2019
course indexed date
Bot
course submited by