Beginners Guide to Wireframes - A Mini Course

Why take this course?
🎓 Beginners Guide to Wireframes - A Mini Course 🚀
Course Instructor: Siddharth Srinivasan
Headline: 🌟 Dive into the World of Design with Confidence - Master Wireframing and Key Design Concepts Without Writing a Single Line of Code!
Course Overview:
Welcome to your journey into the realm of web design where you'll learn the art of wireframing and the fundamentals that underpin great websites and applications. "Beginners Guide to Wireframes - A Mini Course" is meticulously crafted for individuals eager to transform their ideas into visual concepts. With a focus on hands-on learning, this course will guide you through the process of designing your dream website using Balsamiq Mockups, an industry-leading tool.
What You'll Learn:
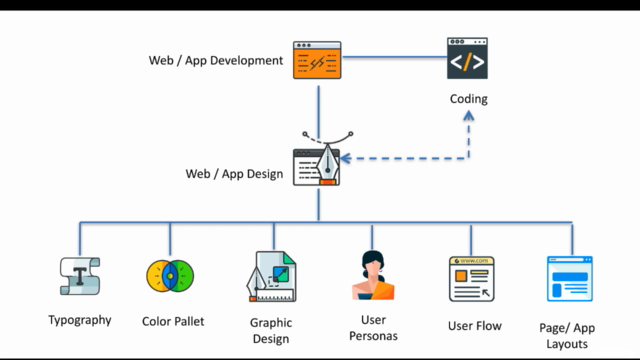
Core Design Fundamentals:
- Understanding the Basics: Grasp the foundational concepts that every designer should know.
- Design Thinking: Explore the thought process behind effective design.
- User Experience (UX) Principles: Learn how to create designs that users love.
Wireframing Essentials:
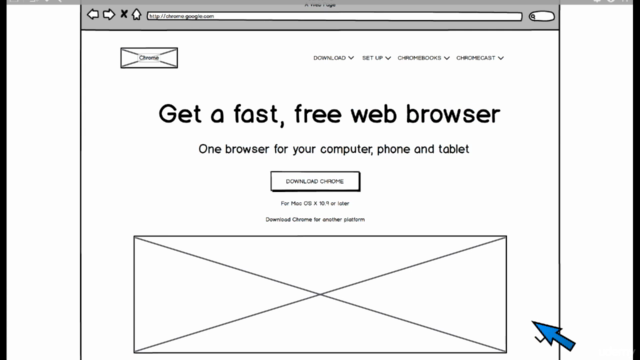
- Wireframe Layouts: Discover how to structure a webpage for optimal user experience.
- Navigation Design: Create intuitive navigation systems within your wireframes.
- Designing for Different Devices: Learn how to adapt your designs for various screen sizes and devices.
Interactive Wireframes:
- Balsamiq Mockups Mastery: Use this powerful tool to bring your wireframes to life.
- Creating Interactive Prototypes: Make your static wireframes interactive with user interactions.
- Real-World Application: Apply what you've learned by wireframing and animating a popular website, such as Google Chrome, into an interactive prototype!
Course Features:
- Step-by-Step Guidance: From the basics to advanced techniques, each lesson builds upon the previous.
- Hands-On Projects: Engage with practical exercises that reinforce learning and solidify your skills.
- Interactive Learning: Transform static wireframes into interactive prototypes using real design tools.
- Feedback and Support: Receive guidance and feedback from experienced instructors to help you refine your designs.
By the End of This Course, You Will:
- Have a solid understanding of web design principles.
- Be able to create detailed wireframes for websites using Balsamiq Mockups.
- Know how to add interactivity to wireframes, simulating a near-real user experience.
- Have wireframed and interactive prototyped a real-world website, showcasing your newfound skills.
- Be equipped with the confidence and knowledge to continue your design journey beyond the course.
Enroll now to embark on your creative design adventure with "Beginners Guide to Wireframes - A Mini Course" and transform your ideas into interactive designs! 🖥️✨
Course Gallery




Loading charts...